| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 믹스커피
- 시그니처
- 유광버섯 통조림
- 원스휴먼 먹이
- 원스휴먼 동물
- 일론머스크
- 계엄령 외신반응
- 원스휴먼 황금양털파밍
- 2차계엄
- 원스휴먼 쿠폰
- 비상계엄령
- 홈플러스 시그니처 모카골드믹스커피
- 계엄령
- 2차 비상계엄
- 레시피 파밍
- 커피추천
- 원스휴먼 사료
- 원스휴먼 요리
- 국방부
- 홈플러스
- 원달러환율
- 윤석열
- 믹스커피추천
- 원스휴먼 황금양
- 원스휴먼 스타크롬
- 원스휴먼 레시피
- 1203계엄령
- 원스휴먼 레시피 파밍
- 원스휴먼 황금양 구하기
- Today
- Total
목록Kotlin (122)
0101011001010111
 3-2 Android UI - Layout _Table Layout
3-2 Android UI - Layout _Table Layout
강의 6분 20초부터~ Table Layout 자식(Children) View위젯들을 테이블(행과 열로 구성)로 나누어 표시하는 Layout클래스 표를 구성하는 행의 개수만큼 TableRow를 포함하고, TableRow는 각 행에 포함된 셀(View)을 포함한다. (사용되는곳은 뭐 키패드라든지... ? 계산기 패드라든지? 그런곳 ) 주요 속성 stretchColumns : 늘릴 열을 지정(인텍스는 0부터 시작 됨) " * " : 모든 열을 늘여서 배치한다 "1,2" : 1열 (왼쪽에서 2번째)과 2열 (왼쪽에서 3번째)를 늘여서 배치한다. TableRow - 정해진 규칙에 따라 크기가 결정되므로 layout_width/height를 지정할 필요가 없다. layout_height는 항상 wrap_conte..
 3-2 Android UI - Layout _Relative Layout
3-2 Android UI - Layout _Relative Layout
강의 3.48초부터 Relative Layout Relative(관계있는)Layout. 뷰를 서로 간의 위치 관계나, 컨테이너와의 위치 관계를 지정하여 배치하는 레이아웃. 예를들어, Relative Layout은 이런식으로, 배치를 할 수 있다 (뭐는 ~ 뭐 옆에 배치 / 뭐 아래 배치 이런식 말이다.) 이렇게 되면 화면이 커지든 작아지든, 가로가 되든 세로가되든 무조건 B는 A의 오른쪽에 있을거고, D는 C의 아래있을 것이다. 이렇게 위젯과의 관계도 설정하지만, 만약 RelativeLayout안에 A라는 애가 있다면 Parent가 RelativeLayout(위 그림에서 두꺼운 검은 라인 박스) 라 하면 A라는 애를 왼쪽 정렬! B라는 애는 가운데 정렬! 하면 화면 크기가 어떻든 항상 A는 왼쪽, B는 ..
 kotlin 3-2 Android UI - Layout _Linear Layout
kotlin 3-2 Android UI - Layout _Linear Layout
Linear Layout Linear Layout은, 이름 그대로 Linear(선적인, 직선의)하게 배치하는 것이다. //수평 or 수직 배치 Linear Layout을 만들고, 옵션에 orientation을 주게 되면, vertical , horizontal을 줄 수 있다. 그래서, 다르게 배치 못한다. - 세로로 배치하는데, 어떤건 또 가로로 예외를 둔다거나 그렇게 배치하지 못한다. - 중첩시키지 못한다. ▼아래와 같은 형태들은 가능하다. 오직, 가로 또는 세로 한 방향으로만 배치가 가능하다. Linear Layout > Layout Weight Linear Layout은 화면 구성시, 전체 영역 대비 비율을 줄 수 있는데, 예를 들자면, 이렇게 3:7 비율을 줄수도 있다. ㄴ 플러터의 flex 같은..
Layout 이란 무엇일까? ㄴ ViewGroup의 파생 클래스로서, 포함된 View를 정렬하는 기능 레이아웃의 종류 1.Linear Layout //그래도 많이 사용됨 linear[ˈlɪniə(r)]형용사 1.선의, 직선의; 선 모양의; 일직선으로 늘어선 2.1차원의, 길이와 관계하는 3.선적인 2.Relative Layout //그래도 많이 사용됨 relative[ˈrelətɪv]명사 1.친척, 인척, 일가a near relative가까운 친척 2.관계사, ((특히)) 관계 대명사 형용사 1.비교상의, 상대적인relative merits우열 2.관계있는, 관련되어 있는 ((to))a fact relative to the accident그 사고와 관련된 사실 3.Table Layout //자주 쓸일은 ..
 kotlin _ 3-1 Widget란 무엇일까? Button
kotlin _ 3-1 Widget란 무엇일까? Button
강의 26분~ Button 버튼은, text로 만들수도 있고 이미지로 만들수도 있고, 이미지와 텍스트를 결합해서 만들수도 있다. 나머지 그냥 들음. 다음에 실제로 사용할 때 한 번 더 정리
 kotlin _ 3-1 Widget란 무엇일까? background
kotlin _ 3-1 Widget란 무엇일까? background
강의 24.11 ~ 25.59까지 background 옵션은 모든 뷰에 적용이된다. ( 뭐 텍스트라든지, 그냥 뷰 아무거나 전부다) 백그라운드에는 컬러값을 줄 수도 있고, 이미지를 줄 수도 있다. 컬러값을 줄 때는 방법이 여러가지 있는데, res > values > colors.xml 에 보면 이렇게 이름을 지정하고 컬러지정해놓고 여기있는 값을 쓸수도 있음. 이렇게 백그라운드 컬러값을 지정할 수 있다.,
 kotlin _ 3-1 Widget란 무엇일까? Edit text
kotlin _ 3-1 Widget란 무엇일까? Edit text
3-1강 // 23.08초~ 24.10초 까지 Edit Text 입력받는 텍스트 줄!! ex> 비밀번호 입력, 아이디 입력, 이메일 입력 등등 사용자에게 입력을 받을 수 있는 것이 edit text이다. 사용법 : 사용법은 간단하다. 이렇게 EditText를 넣어서 직접 작성하거나, Design 탭에서 드래그 해서 넣어주는 방법도 있다. 예를들어 number를 넣어보면 실제로 얘가 동작했을 때, 키보드 뜨는 것이 이렇게 숫자 패드로 나온다 ! 숫자값을 입력받을 수 있게. 여기서 input 타입은 현재 number인데, (해당칸을 ""으로 비우ㅓ놓고 컨 + 스페이스누르면 어떤것이 들어갈수 있는지 쭉 뜬다!) 이걸 textEmailAddress 로 바꾸면 이메일을 입력할 수 있게 키패드가 바뀐다. EditT..
 kotlin _ 3-1 Widget란 무엇일까? TextView
kotlin _ 3-1 Widget란 무엇일까? TextView
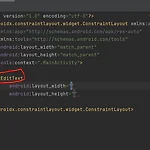
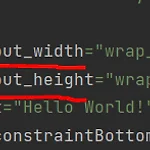
TextView 화면에 text를 표시하는 용도 View 속성 상속 : id, layout_width, layout_height, background, ... 등 text : 출력할 문자열 지정 textSize : 폰트 크기 testStyle : 텍스트 스타일 (normal, bold, italic) typeface: 텍스트 폰트 (normal, sans, serif, monspace) textcolor : 문자열 색상 ㄴ 문자열 색상은, android:textColor="@color/black" 이런 식으로 바로 색 지정을 해줄 수 있고, hex코드를 이용해서 변경하는 방법도 있다. android:textColor="#FFFF00" 좀 더 다양한 색을 쓰고 싶을 경우, 변경할 색상의 hex를 알고 있으..
