| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 유광버섯 통조림
- 당뇨 소모성 재료 한시적 특례
- 테슬라 방산진출
- 원스휴먼 스타크롬
- 원스휴먼 먹이
- 원스휴먼 황금양 구하기
- 실버 해안 리조트 비밀상자
- 당뇨 소모성 재료 환급
- 테슬라 오늘시황
- 당뇨 소모성 재료
- 소모성 재료 건강보험공단
- 테슬라 시황
- 소모성 재료 환급
- 원스휴먼 레시피 파밍
- 실버 해안 리조트
- 원스휴먼 사료
- 원스휴먼 요리
- 당뇨 소모성 재료 처방전 없이
- 실버 해안 리조트 거주지 탐색
- 거주지 탐색
- 2차 비상계엄
- 소모성 재료
- 레시피 파밍
- 원스휴먼 레시피
- 당뇨 소모성 재료 지원
- 소모성 재료 등록
- 원스휴먼 황금양
- 원스휴먼 동물
- 원스휴먼 황금양털파밍
- 원스휴먼 쿠폰
- Today
- Total
0101011001010111
1-2.AdapterView_GridView_imageVersion 본문
저번시간에는 텍스트로 그리드 뷰를 해봤다!
이번엔 갤러리 처럼 이미지 파일을 해보자
1) 이미지 그리드 뷰 설정 절차
- Image GridView Test 프로젝트 생성
- 메인화면 레이아웃에 GridView위젯 정의(XML코드)
- 어댑터 정의(Kotlin코드)
- 어댑터를 생성하고 GridView객체에 연결(Kotlin코드)
일단, 1)Image GridView Test 프로젝트 생성
은 파일 만들면 되고!!
2) 메인 화면 레이아웃에 GridView위젯 정의
xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mygridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="100dp"
android:layout_gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp"
/>
+) 이미지그리드 뷰니 이미지파일을 미리 디자인을 통해 넣어놓았다.
3)어댑터 정의(Kotlin코드)
그리드 뷰의 항목으로 간단한 텍스트가 아닌 이미지를 사용하고자 하는 경우에는 그리드뷰의 항목으로 이미지를 공급하는 ImageAdapter를 BaseAdapter로부터 파생하여 정의한다.
- 먼저 Image를 담을 ImageAdapter 클래스를 만들어주자

package layout
import android.widget.BaseAdapter
class ImageAdapter : BaseAdapter(){
}BaseAdapter라는 걸 상속받아서 ImageAdapter라는걸 만들었다!
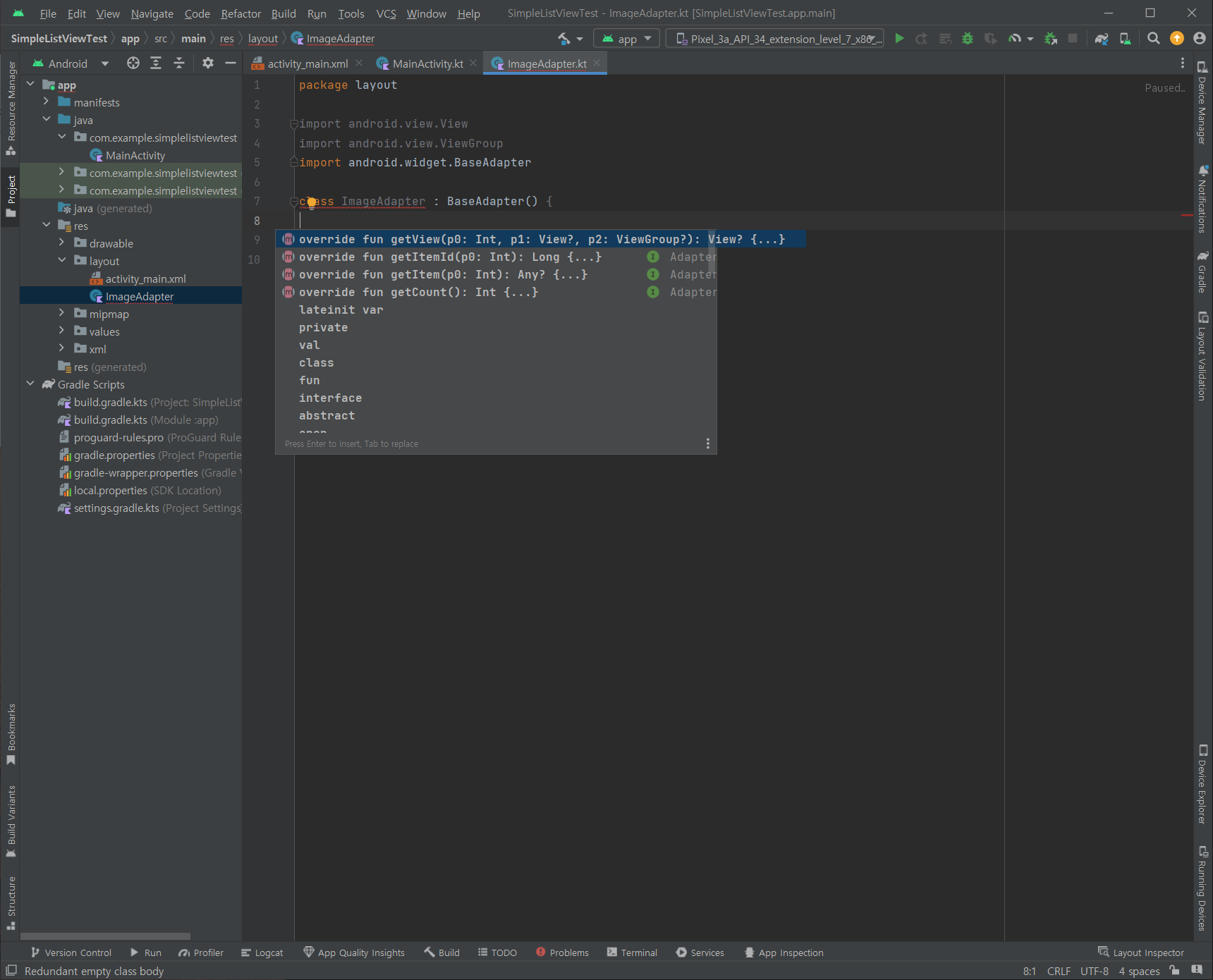
그리고, {}안에서 컨 + 스페이스 바를 누르면

이렇게 빨간버튼으로 자동생성 될 것이 4개가 뜨는데 차례로 다 넣어줘보자
package layout
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
class ImageAdapter : BaseAdapter() {
override fun getItem(p0: Int): Any {
return
}
override fun getItemId(p0: Int): Long {
TODO("Not yet implemented")
}
override fun getCount(): Int {
TODO("Not yet implemented")
}
override fun getView(p0: Int, p1: View?, p2: ViewGroup?): View {
TODO("Not yet implemented")
}
}
자 이렇게 자동완성으로 불러와 보았다.
여기서 중요한것은 getView이다.
나머지 getItem과, getItemId,getView는 나중에 메인에서 이 이미지들을 호출해서 뭔가를 할 때 쓰게 된다. 뭐 총 갯수가 몇개인지 등등
일단 더미데이터로 (지금은 더미데이터를 쓰자 . )
파일을 올려놔보자 ( 미리 생성해둔 이미지 파일!
imageAdapter.kt
package layout
import android.view.View
import android.view.ViewGroup
import android.widget.AbsListView
import android.widget.BaseAdapter
import android.widget.ImageView
import com.example.simplelistviewtest.R
class ImageAdapter : BaseAdapter() {
override fun getCount(): Int {
return mThumbIds.size
}
override fun getItem(position: Int): Any {
return mThumbIds[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val imageView: ImageView
if (convertView == null) {
imageView = ImageView(parent!!.context)
imageView.layoutParams = AbsListView.LayoutParams(200, 200)
imageView.scaleType = ImageView.ScaleType.CENTER_CROP
imageView.setPadding(8, 8, 8, 8)
} else {
imageView = convertView as ImageView
}
imageView.setImageResource(mThumbIds.get(position))
return imageView
}
private val mThumbIds = arrayOf<Int>(
R.drawable.jinju1, R.drawable.jinju2,
R.drawable.jinju3, R.drawable.jinju4,
R.drawable.jinju5, R.drawable.jinju6,
R.drawable.jinju7, R.drawable.jinju8,
R.drawable.jinju9, R.drawable.jinju10,
R.drawable.jinju11, R.drawable.jinju12,
R.drawable.jinju13, R.drawable.jinju14,
R.drawable.jinju15
)
}
일단 완성된 ImageAdapter.kt파일을 하나하나 뜯어보자.
class ImageAdapter : BaseAdapter() {
해당코드는 안드로이드에 있는 BaseAdapter를 상속받아 커스텀 이미지 어댑터인 ImageAdapter를 정의한 것이다.
ImageAdapter라는 클래스를 정의하며, BaseAdapter를 상속받습니다.
override fun getCount(): Int {
return mThumbIds.size
}
어댑터에 있는 아이템 총 개수를 반환합니다. 이 경우에는 mThumbIds 배열의 크기를 반환합니다.( 아래에 더미데이터로 사진을 넣어준 mThumbIds의 갯수!! )
override fun getItem(position: Int): Any {
return mThumbIds[position]
}
주어진 position에 해당하는 아이템 객체를 반환합니다. 여기서는 mThumbIds 배열의 특정 위치의 이미지 리소스 ID를 반환합니다.
+추가설명 )
이 부분은 getItem 함수에 대한 설명입니다.
getItem 함수는 주어진 '위치'에 어떤 아이템이 있는지 알려줍니다.
예를 들어, 만약 나에게 박스 안에 있는 장난감을 차례대로 보여달라고 요청했다면, 나는 박스 안에서 몇 번째에 있는 장난감을 가져와 보여줄 것입니다.
여기서 getItem 함수는 그 '몇 번째'에 무엇이 있는지 알려주는 역할을 합니다.
mThumbIds는 이미지의 목록(박스 안의 장난감들)을 나타내며, position은 몇 번째 아이템인지를 나타냅니다(장난감의 순서).
따라서 이 함수는 mThumbIds 배열에서 'position' 번째에 있는 이미지를 가져와서 알려줍니다.
★position이라는 것은 원래 있는게 아니라 그냥 변수이름처럼 내가 임의로 작성한 것이다!
override fun getItemId(position: Int): Long {
return position.toLong()
}주어진 position에 해당하는 아이템의 ID를 반환합니다.
여기서는 단순히 position 값을 Long 타입으로 변환하여 반환합니다.
Long타입 : 64bit(8byte)의 정수값!
+해당 구문에 대한 좀 더 자세한 설명 : )
ID (아이디): 여기서 말하는 "ID"는 각 항목(item)을 구분하는 고유한 값입니다.
예를 들어, 여러분이 연락처 앱에서 연락처 목록을 보여줄 때 각 연락처는 고유한 ID로 구분될 수 있습니다.
이 ID는 데이터베이스에서 자주 사용되는 개념으로, 각 레코드를 고유하게 식별하기 위한 값입니다.
position (위치): 여기서 "position"은 어댑터에서 항목의 위치를 나타냅니다.
예를 들어, 리스트나 그리드에서 첫 번째 항목의 position은 0, 두 번째 항목의 position은 1이 됩니다.
이 position 값은 어댑터에게 "이 위치에 어떤 데이터가 있나요?"라는 질문을 할 때 사용됩니다.
이제 해당 설명에 대한 추가 정보:
- getItemId(position: Int): Long: 이 함수는 특정 position에 있는 항목의 ID를 반환하는 역할을 합니다. 하지만 이 예제에서는 특별한 고유 ID가 없습니다. 그래서 단순히 position 값 자체를 Long 타입으로 변환하여 그대로 반환하고 있습니다. 만약 데이터베이스에서 항목들을 가져오는 경우, 이 ID는 데이터베이스의 각 레코드에 대한 고유 ID일 수 있습니다.
간단히 말해, 이 예제에서는 각 이미지에 고유한 ID가 따로 없기 때문에, 그냥 이미지의 위치(position)를 ID로 사용하고 있습니다.
+여기서 잠깐!!! getItem과 getItemId의 역할이 헷갈려 나는!!!
- getItem(position: Int): Any:
- 리스트에서 특정 position(위치)에 있는 데이터 항목(내용)을 가져오기 위해 사용됩니다.
- 예제에서는 mThumbIds 배열 안의 특정 위치에 있는 이미지 리소스 ID를 가져옵니다.
- getItemId(position: Int): Long:
- 리스트의 특정 position(위치)에 있는 데이터 항목의 고유한 ID를 가져오기 위해 사용됩니다.
- 예제에서는 고유한 ID를 따로 설정하지 않고, 단순히 위치 값(position)을 ID로 사용하고 있습니다.
따라서,
getItem은 "이 위치에 어떤 이미지가 있어?"라는 질문에 대한 답이고,
getItemId는 "이 위치의 이미지에는 어떤 고유 번호(ID)를 부여할까?"라는 질문에 대한 답입니다.
getItemId는 mThumbIds에 id를 부여하는거고, getItem은 리스트에서 특정 위치의 항목 대이터를 가져올 때 사용되는 느낌 ^ㅁ^?!
오케이 이해 빡!! 갓어!!
자, 다시 정리하면 count는 이미지가 몇개잇는지 카운트 해주는거고,
getItem은 이 위치에 어떤 이미지 잇냐 ? 찾을때 쓰는거고
getItemId는 해당 아이템에! 번호를 부여하는거지 .. ID를 만들어주는거야!!
오 - 케이 !
그럼 가장 중요한 getView에 대해서 알아보자 !
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val imageView: ImageView
if (convertView == null) {
imageView = ImageView(parent!!.context)
imageView.layoutParams = AbsListView.LayoutParams(200, 200)
imageView.scaleType = ImageView.ScaleType.CENTER_CROP
imageView.setPadding(8, 8, 8, 8)
} else {
imageView = convertView as ImageView
}
imageView.setImageResource(mThumbIds.get(position))
return imageView
}
겟뷰의 구문은 꽤 길어!!!
쫄지말구 하나하나 풀어보자!!
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
getView 메서드는
리스트 또는 그리드 뷰와 같은 AdapterView에서 아이템의 뷰를 생성하거나 재사용하기 위한 중요한 메서드입니다.
이 메서드는 특히 ListView나 GridView에서 아이템을 화면에 표시할 때 호출됩니다.
이 메서드의 파라미터와 기능을 간단히 살펴보겠습니다:
position: Int
현재 처리중인 아이템의 위치를 나타냅니다. 예를 들어, ListView의 3번째 아이템에 대한 뷰를 가져오려면 position 값은 2가 됩니다. (0부터 시작하기 때문에)
convertView: View?
재사용 가능한 뷰를 나타냅니다. 스크롤하는 동안 화면에서 사라진 뷰는 재사용될 수 있습니다. 이 파라미터는 해당 뷰를 받습니다. 만약 이 뷰가 null이면 새로운 뷰를 생성해야 합니다. 그렇지 않으면 이 뷰를 재사용할 수 있습니다.
이를 통해 메모리 사용량을 최소화하고 성능을 향상시킬 수 있습니다.
converView: View?
부분이 이해가 안가서 더 쉬운 설명을 찾아봄 ▼
convertView는 기본적으로 "이전에 사용된 뷰"라고 생각하시면 됩니다.
ListView나 GridView 같은 목록 화면에서 스크롤을 하면,
화면 밖으로 사라진 아이템의 뷰들은 더 이상 보이지 않게 되죠.
그런데 이 사라진 뷰들을 다시 새로 만들지 않고, 새로 보여질 아이템에 재사용할 수 있다면 성능이 좋아집니다.
이때 재사용할 수 있는 뷰가 바로 convertView입니다.
예를 들어:
당신이 책을 읽는다고 가정합시다. 현재 페이지를 다 읽으면 다음 페이지로 넘기게 됩니다.
convertView는 이전에 읽었던 페이지와 같습니다.
다시 읽을 필요 없이 그 페이지를 다른 내용(아이템의 데이터)으로 재사용할 수 있습니다.
쉽게 말해, convertView는 "이전에 사용했던 뷰"이며, 이것을 재사용함으로써 앱의 성능을 향상시킬 수 있습니다.
convertView: View?의 표현에서 중요한 부분은 ? 기호입니다. Kotlin에서 ?는 해당 변수의 타입이 널 가능성이 있는 것을 나타냅니다.
convertView: View?를 분석하면
convertView
변수의 이름입니다.
View
변수의 타입입니다. 여기서는 Android의 View 클래스를 의미합니다.
?
이 기호는 convertView가 View 객체를 참조하거나 null 값을 가질 수 있다는 것을 나타냅니다.
그래서, getView 메서드 내에서 convertView를 체크할 때, 이 변수가 null인지 아닌지를 확인하는 것이 중요합니다. null이라면 새로운 뷰를 생성해야 하고, 그렇지 않다면 이미 존재하는 뷰를 재사용할 수 있습니다.
Kotlin에서는 널 가능성을 명시적으로 나타내기 때문에, ? 기호를 사용하여 개발자에게 해당 변수가 null 값을 가질 수 있음을 알려줍니다. 이렇게 함으로써 개발 중에 발생할 수 있는 널 포인터 오류를 방지하는 데 도움이 됩니다.
그렇군..... View 클래스는 뭐였드라 ...
View 클래스는
Android에서 사용자 인터페이스 구성 요소를 나타내는 기본적인 클래스입니다. 즉, 화면에 그려지는 모든 것들은 View를 기반으로 합니다.
간단하게 이해하기 위해 View의 특징과 기능을 살펴봅시다:
기본 구성 요소: Android 화면에 표시되는 모든 UI 요소, 예를 들면 버튼(Button), 이미지(ImageView), 텍스트(TextView) 등은 모두 View 클래스를 상속받거나 확장한 것입니다.
레이아웃과 상호작용: View는 화면상의 위치, 크기, 테두리, 여백 등의 속성을 가지고 있으며, 사용자의 터치와 같은 이벤트에 반응할 수 있습니다.
그룹화: ViewGroup은 View의 하위 클래스로서, 여러 View들을 그룹화하여 관리할 수 있습니다. 예를 들면, LinearLayout, RelativeLayout, FrameLayout 등이 ViewGroup을 상속받아 구현됩니다. 따라서, ViewGroup도 결국은 한 종류의 View입니다.
그리기 및 렌더링: View는 화면에 그려질 때 onDraw 메서드를 사용하여 내용을 렌더링합니다.
이벤트 처리: View는 사용자의 터치 이벤트, 포커스 이벤트, 키 이벤트 등 다양한 이벤트를 처리할 수 있습니다.
요약하면, View는 Android 앱에서 사용자와 상호작용하는 UI 요소의 기본적인 블록입니다. 그래서 Android 앱을 만들 때, 대부분의 화면 요소와 관련된 작업은 View와 관련된 클래스들을 통해 이루어집니다.
음 오케잇... 알겟어! 눈에 보이는건 죄다 뷰다!! 이런거지!!?!
parent: ViewGroup?:
이 아이템이 속한 AdapterView를 나타냅니다.
여기서는 GridView를 예로 들 수 있습니다.
이 정보는 아이템 뷰를 생성할 때 뷰의 레이아웃 파라미터를 설정하는 데 유용합니다.
여기서 또 궁금해짐 :
여기서 왜 ViewGroup을 쓴걸까? View가 아니라 ? ViewGroup은 무슨 의미야 ?
답 :
ViewGroup은 Android UI에서 매우 중요한 개념입니다.
ViewGroup은, 이름에서도 알 수 있듯이, 여러 View들을 그룹으로 묶을 수 있는 컨테이너입니다.
다시 말해, ViewGroup은 자식으로 여러 View 또는 다른 ViewGroup을 포함할 수 있습니다.
ViewGroup의 주요 특징은 다음과 같습니다:
컨테이너:
ViewGroup은 다른 View들을 담을 수 있는 컨테이너입니다. 예를 들어, 버튼, 텍스트 뷰, 이미지 뷰 등 여러 UI 요소를 하나의 ViewGroup 안에 배치할 수 있습니다.
레이아웃 관리:
ViewGroup은 내부의 View들을 어떻게 배치할지를 결정합니다. 예를 들어, LinearLayout은 자식 View들을 선형으로 배치하고, RelativeLayout은 자식 View들 사이의 상대적인 위치에 따라 배치합니다.
이벤트 전달:
ViewGroup은 터치 이벤트 등의 이벤트를 자식 View들에게 전달할 책임이 있습니다.
이제 parent: ViewGroup?에 대해 살펴보겠습니다.
getView 메서드에서 parent 파라미터는 현재 아이템의 뷰가 속해있을 ViewGroup을 나타냅니다.
이 경우에 GridView입니다.
ViewGroup 타입을 사용하는 이유는, GridView 자체도 결국 ViewGroup의 하위 클래스이기 때문입니다.
View 대신 ViewGroup을 사용하는 이유는,
이 메서드에서 반환되는 뷰가 어떤 ViewGroup에 속해있는지 (여기서는 GridView) 정보를 가지고 있기 때문입니다.
이 정보는 예를 들면 아이템 뷰의 레이아웃 파라미터를 설정하는 데 유용합니다.
요약하면, ViewGroup은 여러 View를 그룹화하고 관리하는 역할을 하는 클래스이며, parent: ViewGroup?는 현재 아이템의 뷰가 어디에 속해있는지를 나타내는 파라미터입니다.
질문 : 쉽게 말하면, viewgroup은 view를 묶는 컨테이너 역할을 여기서 하고 있고. parent:ViewGroup? 은 gridView가 ViewGroup안에 포함되어있기 때문에 Viewgroup을 써줬다 ? 거기 안에 이미지라는 view를 담기 위해서 ?
ChatGPT 답 :
네, 맞습니다! 간결하게 요약하면:
ViewGroup: 여러 View들을 함께 묶어서 관리하는 컨테이너입니다.
parent: ViewGroup?: getView 메서드에서 사용되는 이 파라미터는 아이템 뷰가 추가될 부모 ViewGroup을 참조합니다. 여기서의 부모 ViewGroup은 GridView입니다.
GridView 자체가 ViewGroup의 하위 클래스이기 때문에, 여기서 ViewGroup 타입을 사용했습니다. GridView는 그 안에 여러 아이템 뷰들(이 경우 이미지 뷰들)을 포함합니다.
따라서, parent: ViewGroup?를 사용하는 이유는 아이템 뷰가 어떤 ViewGroup (여기서는 GridView) 안에 들어갈 것인지를 명시하기 위함입니다.
질문 : 그럼 ViewGroup 대신에 parent: GridView? 라고 써줘도 문제는 없겟네 ?
답 : 기술적으로, parent: GridView?로 작성하는 것도 문제가 없습니다. 실제로, GridView는 ViewGroup의 하위 클래스이기 때문에 이렇게 특정하게 타입을 지정하는 것은 가능합니다.
하지만, ViewGroup을 사용하는 것이 일반적으로 권장되는 방식입니다. 왜냐하면:
재사용성: ImageAdapter와 같은 어댑터를 다른 그리드 뷰 이외의 리스트 뷰나 다른 뷰 그룹에서도 사용할 수 있게 됩니다. 이렇게 하면 코드의 재사용성이 높아집니다.
일반성: getView 메서드는 일반적으로 어댑터 내에서 여러 ViewGroup 타입과 함께 동작할 수 있도록 설계되어 있습니다. 따라서, ViewGroup 타입을 사용하여 더 일반적인 형태로 작성하는 것이 좋습니다.
확장성: 나중에 GridView 대신 다른 ViewGroup 타입의 컨테이너 (예: ListView, RecyclerView 등)를 사용하게 될 경우, 타입을 특정하기 보다는 일반적인 ViewGroup을 사용하는 것이 유연성을 높여줍니다.
결론적으로, parent: GridView?로 쓰는 것은 문제가 되지 않지만, ViewGroup으로 작성하는 것이 더 좋은 프로그래밍 습관이라고 할 수 있습니다.
val imageView: ImageView
ImageView 타입의 지역 변수 imageView를 선언합니다.
if (convertView == null) {
convertView가 null인지 확인합니다. convertView는 재사용 가능한 뷰를 나타냅니다. 만약 null이라면, 새로운 뷰를 생성해야 합니다.
imageView = ImageView(parent!!.context)
새로운 ImageView 인스턴스를 생성합니다.
(covertView가 null이라면 새로운 이미지뷰인스턴스를 생성해야한다 // 재사용 불가하므롱! )
imageView.layoutParams = AbsListView.LayoutParams(200, 200)
imageView의 레이아웃 파라미터를 설정합니다. 이 경우, imageView의 크기를 200x200 픽셀로 설정합니다.
imageView.scaleType = ImageView.ScaleType.CENTER_CROP
이미지가 ImageView 안에서 어떻게 표시될지 설정합니다. CENTER_CROP은 이미지를 중앙에서 자르고 뷰의 크기에 맞게 확대/축소합니다.
imageView.setPadding(8, 8, 8, 8)
imageView의 패딩 값을 설정합니다. 상, 우, 하, 좌 모두 8픽셀로 설정됩니다.
} else {
imageView = convertView as ImageView
}만약 convertView가 null이 아니라면, 재사용 가능한 ImageView를 imageView 변수에 할당합니다.
imageView.setImageResource(mThumbIds.get(position))
imageView에 mThumbIds 배열에서 해당 위치의 이미지 리소스를 설정합니다.
+추가설명 :
imageView: 이 변수는 ImageView의 인스턴스입니다. ImageView는 Android에서 이미지를 화면에 표시하는 데 사용되는 위젯입니다.
setImageResource: ImageView에는 여러가지 이미지를 설정하는 메서드가 있습니다. 그 중 setImageResource 메서드는 이미지 리소스의 ID를 사용하여 ImageView에 이미지를 설정합니다.
mThumbIds: 이 변수는 ImageAdapter 클래스 내에서 정의된 private 변수입니다. 이 변수는 Int 타입의 배열로, 각 원소는 이미지 리소스의 ID를 나타냅니다. 예를 들면, R.drawable.sample_2와 같은 값들이 들어있습니다. 이러한 값들은 Android 앱 내의 res/drawable 디렉토리에 위치한 이미지 파일들을 참조하는 정수 ID입니다.
.get(position): 배열이나 리스트에서 특정 위치의 아이템을 가져오는 메서드입니다. position은 getView 메서드의 파라미터로 전달된 값으로, 현재 화면에 표시하려는 아이템의 위치를 나타냅니다.
결론적으로, 해당 코드는 mThumbIds 배열에서 position 위치에 있는 이미지 리소스 ID를 가져와 imageView에 설정하는 역할을 합니다. 이렇게 하면 GridView의 해당 위치에 이미지가 화면에 표시됩니다.
자, 그럼 궁금한 점이 하나 더 있다.
position의 번호를 지정해주는 곳은 어디일까?
질문 : position이라는 곳에 0, 1, 2 , 3 .... 과 같은 번호를 부여 해 준 코드가 getItemId가 맞니 ?
답 :
아니요, position이라는 값은 getView 메서드를 호출할 때 자동으로 전달됩니다.
GridView나 다른 리스트와 같은 컴포넌트에서 아이템을 표시할 때, 각 아이템의 위치는 position이라는 값으로 표현됩니다. 예를 들면 첫 번째 아이템의 position은 0, 두 번째는 1, 세 번째는 2와 같이 됩니다.
getItemId 메서드는 아이템의 고유한 ID 값을 반환하는 메서드입니다. 이 예제에서는 고유한 ID가 따로 없기 때문에, 단순히 position 값을 Long 타입으로 변환하여 반환하고 있습니다.
즉, position 값을 설정하는 코드는 없습니다.
이 값은 자동으로 getView 호출 시에 전달되는 값입니다.
getItemId는 이 position 값을 활용하여 아이템의 ID를 반환하는 것뿐입니다.
메서드의 내부를 간단히 설명하면:
만약 convertView가 null이면, 새로운 ImageView를 생성합니다.
convertView가 null이 아니면, 이미 존재하는 ImageView를 재사용합니다.
마지막으로, 해당 position에 대응되는 이미지를 ImageView에 설정하고, ImageView를 반환합니다.
이 방식은 효율적인 뷰 관리를 가능하게 하며, 스크롤 시 뷰의 부드러운 재사용을 지원합니다.
헉헉... 이제 드디어 ImageAdapter.kt가 끝났다!!
이제 MainActivity.kt로 돌아가 연결을 시켜주자!!!!!!
package com.example.simplelistviewtest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import com.example.simplelistviewtest.databinding.ActivityMainBinding
import layout.ImageAdapter
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//어댑터 연결해주기
binding.mygridview.adapter = ImageAdapter()
}
}
후하후하...........
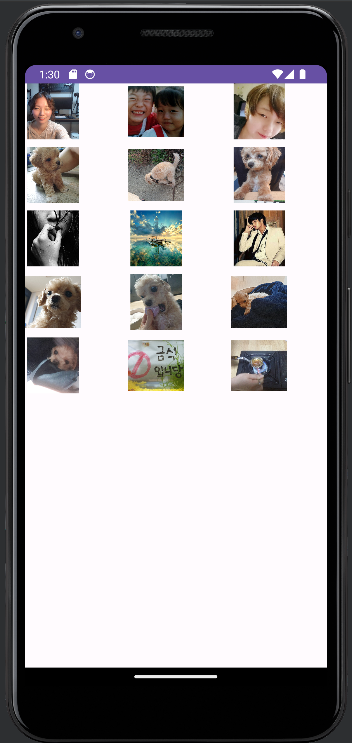
드디어 끝!! 실행해주면

못생긴 갤러리 앱이 ..................
ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 완성되었다 쥬륵....
'Kotlin > 안드로이드_[숙련]앱개발' 카테고리의 다른 글
| 1-3. CustomView (0) | 2023.08.25 |
|---|---|
| 1-2.AdapterView_GridView_버튼클릭시 이벤트! (1) | 2023.08.25 |
| 1-2.AdapterView_GridView_textVersion (0) | 2023.08.24 |
| 1-2.AdapterView_ListView (0) | 2023.08.24 |
| 1-2.AdapterView&Adapter는 뭘까? (0) | 2023.08.22 |



