| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 비상계엄령
- 원스휴먼 먹이
- 홈플러스 시그니처 모카골드믹스커피
- 거주지 탐색
- 테슬라 주가
- 원스휴먼 사료
- 계엄령 외신반응
- 유광버섯 통조림
- 테슬라 방산진출
- 원스휴먼 쿠폰
- 실버 해안 리조트 비밀상자
- 원스휴먼 레시피
- 테슬라 시황
- 원스휴먼
- 실버 해안 리조트
- 2차계엄
- 원스휴먼 요리
- 믹스커피추천
- 원스휴먼 스타크롬
- 실버 해안 리조트 거주지 탐색
- 일론머스크
- 테슬라 오늘시황
- 원스휴먼 황금양
- 원스휴먼 황금양털파밍
- 2차 비상계엄
- 레시피 파밍
- 원스휴먼 레시피 파밍
- 원스휴먼 황금양 구하기
- 1203계엄령
- 원스휴먼 동물
- Today
- Total
0101011001010111
1-2.AdapterView_GridView_textVersion 본문
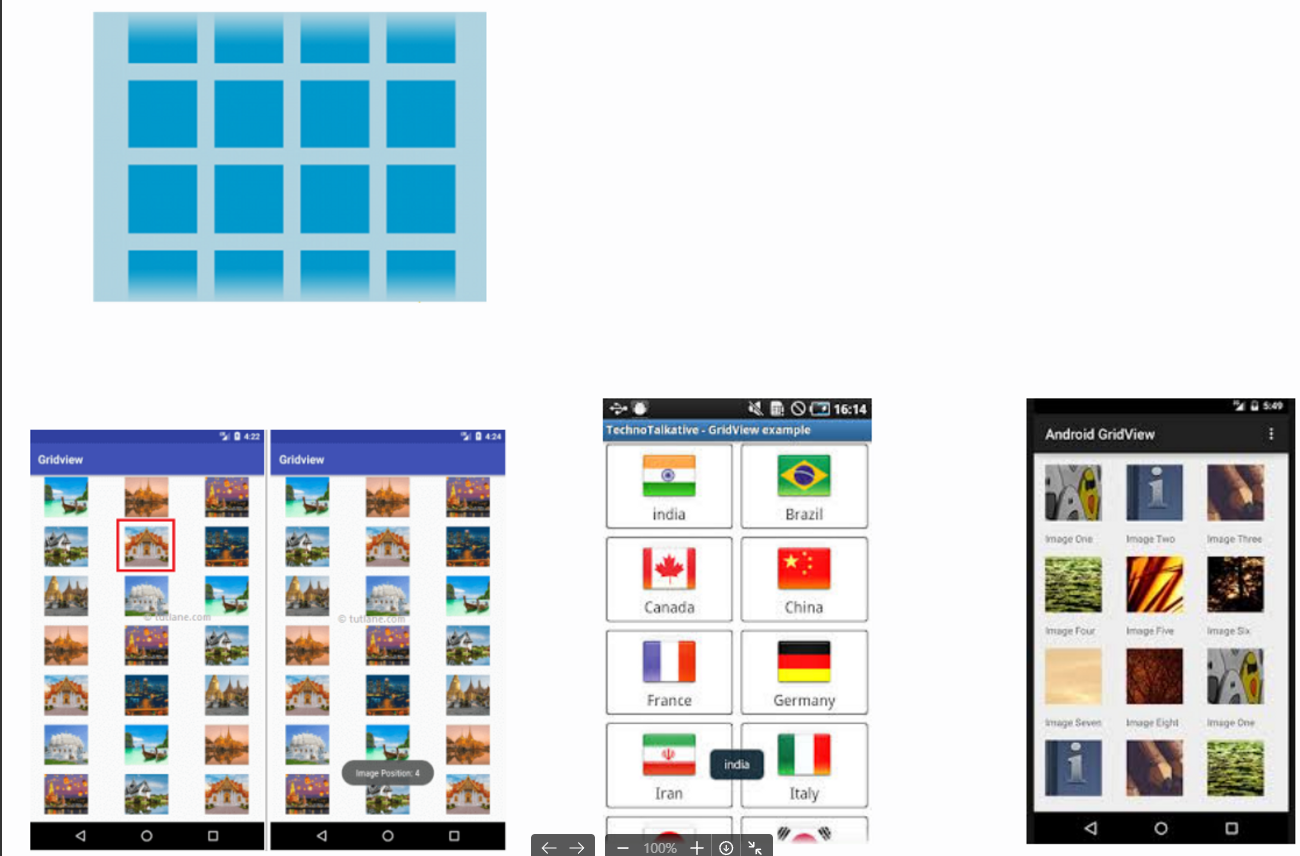
그리드뷰GridView

그리드 뷰는 만드는 형식이 ListView와 비슷하다 대신 만드는 형식이
xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="100dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>실행화면:

이렇게 그리드뷰로 시작하면 되는거고
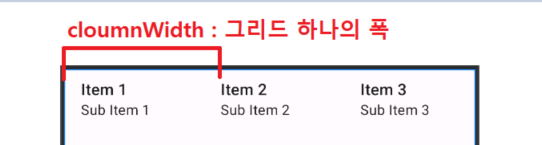
- android:columnWidth=“100dp” : 그리드 항목 하나의 폭을 100dp로 설정

- android:numColumns=“auto_fit”: 열의 폭과 화면 폭을 바탕으로 자동 계산
// 여기서 의문이 들었다 Columns는 세로인데 왜 열의 폭??? 인가 ?
ㄴ 자 일단, 이 값에는 "auto_fit"말고도 숫자 1,2,3 등이 들어갈 수 있는데,
결론부터 말하자면 화면에 세로줄을 몇개 보여줄거니? 의미이다 !

즉, auto_fit은, 가로가 100dp일때 화면에 넣을 수 있는 최대 갯수 : 3개를 넣은것이고
이 값을 2를 주면

ㄴ 이건 화면에 세로줄은 2개로 줘! 이런거 다. 그래서 Column(세로) 가 들어가는게 맞다!
이걸 이해했다면,
위에 android:columnWidth=“100dp”
가 왜 cloumnWidth로 쓰이는지 이유는 동일 하기 때문에 알것이다!

- android:verticalSpacing: 항목 간의 간격 설정
- android:stretchMode=“columnWidth”: 열 내부의 여백을 폭에 맞게 채움
android:stretchMode="columnWidth" 속성은
GridView 내의 항목들이 어떻게 늘어나거나 줄어들 것인지를 결정합니다.
columnWidth 값을 설정할 경우, 각 열의 너비는 지정된 android:columnWidth 속성값에 따라 결정됩니다.
android:stretchMode 속성에는 다음과 같은 옵션이 있습니다:
- none: 항목들은 늘어나지 않습니다.
- columnWidth: 각 열의 너비는 android:columnWidth로 지정된 너비를 따릅니다. 추가적인 공간은 화면에 여백으로 남겨집니다.
- spacingWidth: 사용 가능한 추가 공간은 가로 간격(horizontal spacing)에 분배됩니다.
- spacingWidthUniform: 사용 가능한 추가 공간은 동일하게 모든 간격에 분배됩니다.
따라서 android:stretchMode="columnWidth"를 설정하면, 각 열의 너비는 android:columnWidth로 정확하게 설정됩니다. 만약 화면의 너비가 열의 너비와 완벽하게 맞지 않으면, 남은 공간은 화면의 여백으로 표시됩니다.
해당 다양한 옵션을 통해 자유롭게 배치해보도록하자!
mainActivity.kt
package com.example.simplelistviewtest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import com.example.simplelistviewtest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//데이터 원본준비하기 !!
val items = arrayOf<String>("item1","item2","item3","item1","item2","item3","item1","item2","item3","item1","item2","item3","item1","item2","item3","item1","item2","item3","item1","item2","item3")
//어댑터 준비! 이번에는 ArrayAdapter를 써볼것이다!
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_2, items)
//어댑터 연결해주기
binding.mygridview.adapter = adapter
}
}
xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mygridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="100dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
'Kotlin > 안드로이드_[숙련]앱개발' 카테고리의 다른 글
| 1-2.AdapterView_GridView_버튼클릭시 이벤트! (0) | 2023.08.25 |
|---|---|
| 1-2.AdapterView_GridView_imageVersion (0) | 2023.08.25 |
| 1-2.AdapterView_ListView (0) | 2023.08.24 |
| 1-2.AdapterView&Adapter는 뭘까? (0) | 2023.08.22 |
| 1-1 뷰바인딩(View Binding) (0) | 2023.08.22 |



