| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- 테슬라 시황
- 당뇨 소모성 재료 지원
- 소모성 재료 환급
- 당뇨 소모성 재료 환급
- 레시피 파밍
- 실버 해안 리조트
- 소모성 재료 등록
- 원스휴먼 사료
- 소모성 재료 건강보험공단
- 테슬라 오늘시황
- 실버 해안 리조트 비밀상자
- 원스휴먼 황금양털파밍
- 거주지 탐색
- 당뇨 소모성 재료
- 소모성 재료
- 원스휴먼 황금양 구하기
- 원스휴먼 동물
- 원스휴먼 레시피 파밍
- 원스휴먼 스타크롬
- 2차 비상계엄
- 원스휴먼 황금양
- 원스휴먼 요리
- 당뇨 소모성 재료 처방전 없이
- 당뇨 소모성 재료 한시적 특례
- 유광버섯 통조림
- 실버 해안 리조트 거주지 탐색
- 원스휴먼 쿠폰
- 원스휴먼 레시피
- 테슬라 방산진출
- 원스휴먼 먹이
- Today
- Total
0101011001010111
3-2 Android UI - Layout _Constraint Layout(중요도 : 높음!!) 본문
7분 19초~13분 30초까지
Constraint Layout
Constraint(제약)이란 뜻
즉, 제약 조건을 사용해 화면을 구성하는 방법.

▲ConstraintLayout은
복잡한 레이아웃을 단순한 계층구조를 이용해 표현 할 수 있는 ViewGroup입니다.
ㄴRelativeLayout 처럼 관계를 설정한다는 것은 되게 비슷한데, 그것보다 더 많은 기능을 담고 있습니다.
왜? ConstraintLayout을 써야하냐?
- RalativeLayout에서 못 만들었던 것을 만들 수 있습니다.
예를들어, 버튼 두개를 그룹으로 묶어서 디바이스의 가운데로 배치하는 것.
(RalativeLayout의 방식으로 생각해보자면,
어떤 하나가 기준이 되어야 하기 때문에, 그룹이 정확히 가운데 위치하기 어렵다
// 만약 하려면, 한번 감싼다음에 그걸 다시 중앙배열 하는 방법뿐/....
이것은 불필요한 레이아웃이 한번 더 감싸지기 때문에 성능적으로 좋지 않다)
-LinearLayout을 써야만 했던 뷰 비율 조절(몇 대 몇 으로 나누는 거)도 간단히 가능 !

ConstraintLayout - 위젯의 크기 설정
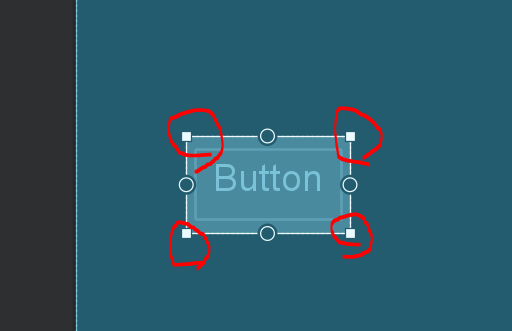
1. 리사이즈 핸들 이용하여 설정하기
ㄴ 리사이즈 핸들이란 ▼ 이렇게 모서리에 크기 조절 할수 있게 생기는거 / 드래그 해서 크기조절 가능

1-2. 직접 값을 입력하여 설정하기

수치를 직접 입력하는 것 외에 사용 할 수 있는 값이 wrap_content와match_constraint가 있습니다.
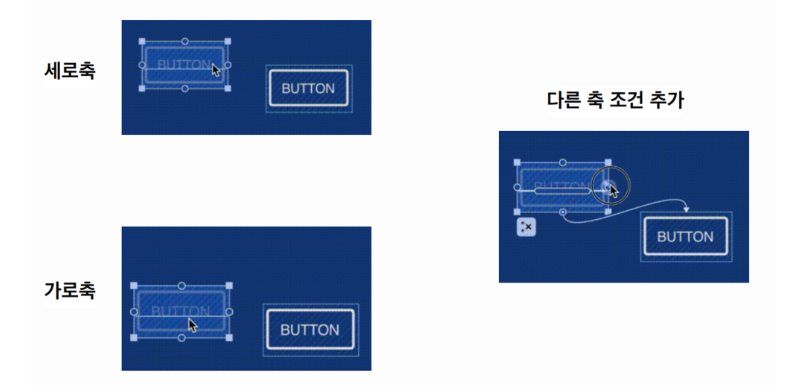
2.위젯은 상대적인 정렬
사이드핸들을 이용하여 위젯이 다른 위젯 또는 화면의 경계에 대해서 어떻게 정렬 될 지를 지정할 수 있습니다.

3. 위젯 내에 포함되어있는 텍스트의 위치로 정렬기준을 설정하기

ㄴ 텍스트라인 하단 기준으로 정렬
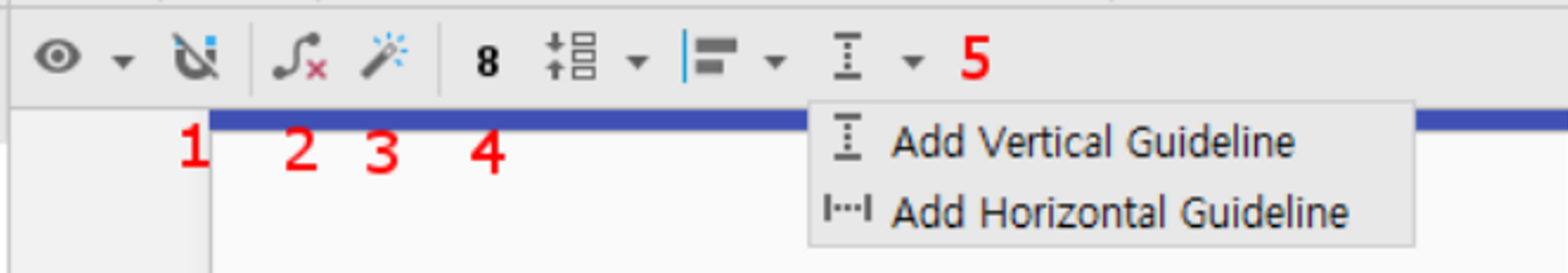
4.Constraint툴바 사용하기

1. Autoconnect
켜두면 위젯을 배치할때 자동으로 이웃한 위젯과 관계를 맺어줍니다.
2. Clear All Constraints
모든 관계를 삭제합니다.
3. Infer constraints
레이아웃내 배치된 모든 위젯을 현재 위치를 기반으로 관계를 맺어줍니다.
4. Default Margins
위젯 간의 기본 마진 같을 지정합니다.
5. Guidelines
- 수평,수직 가이드라인을 만들 수 있습니다.
- 위젯을 이 가이드라인을 기준으로 정렬 할 수 있습니다.
5.속성

1. Margin
layout_width가 match_constraint이므로 좌우 여백 8만 있고 전체를 위젯이차지하고 있습니다.
2. Aspect Ratio (비율설정)
클릭하면 위젯의 가로 세로비율을 지정 할 수 있습니다.
3. Wrap Content

부등호 세계로 된 모양은 wrap_content로 지정되어 있음을 나타냅니다.
<- 이거 Wrap Content 표시.
4. Any Size

톱니모양은 최대한의 너비를 차지하게 됩니다.
match_constraint로 지정되어 있습니다.
5. 점선
관계가 없습니다.
6. Horizontal Bias


위젯의 좌우측 위치 비율을 지정합니다.
드래그해서 바꿀 수 있습니다.
ㄴ 버전별로 다르지만 이러한 형식으로 존재한다.
'Kotlin > 안드로이드_[입문]앱개발' 카테고리의 다른 글
| 3-2 Android UI - Layout _Margin / Padding / Gravity (0) | 2023.08.15 |
|---|---|
| 3-2 Android UI - Layout _Constraint Layout_예제풀어보기 (0) | 2023.08.15 |
| 3-2 Android UI - Layout _Frame Layout /프레임레이아웃위에 영상을 재생시킨다던가 미디어만 올린다던가 그럴때만쓰는 레이아웃입니다. (1) | 2023.08.14 |
| 3-2 Android UI - Layout _Table Layout (1) | 2023.08.14 |
| 3-2 Android UI - Layout _Relative Layout (0) | 2023.08.14 |




