| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 1203계엄령
- 일론머스크
- 믹스커피
- 원달러환율
- 원스휴먼 동물
- 원스휴먼 먹이
- 2차 비상계엄
- 원스휴먼 황금양
- 원스휴먼 레시피 파밍
- 비상계엄령
- 계엄령
- 레시피 파밍
- 원스휴먼 황금양털파밍
- 원스휴먼 레시피
- 원스휴먼 쿠폰
- 원스휴먼 사료
- 유광버섯 통조림
- 믹스커피추천
- 윤석열
- 원스휴먼 황금양 구하기
- 원스휴먼 요리
- 원스휴먼 스타크롬
- 홈플러스 시그니처 모카골드믹스커피
- 2차계엄
- 커피추천
- 국방부
- 계엄령 외신반응
- 시그니처
- 홈플러스
- Today
- Total
0101011001010111
2-1주차 강의 - Android Studio 프로젝트 구조/안드로이드 스튜디오의 기본 메뉴 구성과 자주쓰는 기능들/ 단축키 본문
2-1주차 강의 - Android Studio 프로젝트 구조/안드로이드 스튜디오의 기본 메뉴 구성과 자주쓰는 기능들/ 단축키
[진주] 2023. 8. 7. 13:208월 의 정오!!! 12시 더워 죽겠지만
에디쌤 강의 시작!!

즈를ㄹㄹ.... 이...코딩으1...지옥에서 구원해주ㅅ ㅔ여....
신나게 들어봅시다!! 강의 듣는사람의 마음가짐은 믿음 아니겠습니까!!! 무조건 믿슴당!!
▼점심시간에도 즐겁게 !!시작!▼
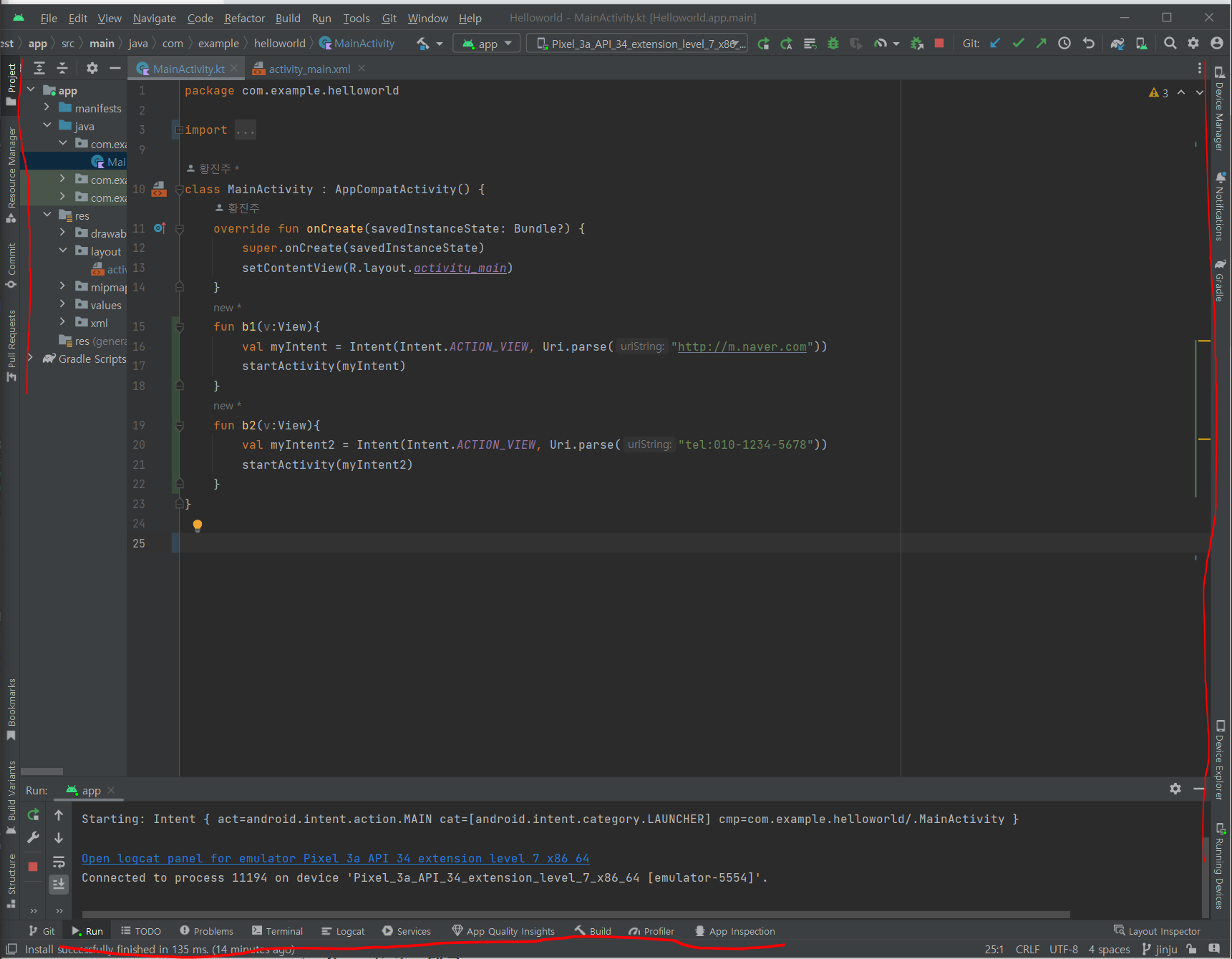
HelloAndroid 프로젝트 구조 (Android뷰)
//HelloAndroid프로젝트 강의를 진심으로 보기위해 버거킹 헬로세트 먹어줬다 -이나리우스 존맛 'ㅇ'
일단 구조를 설명 듣기전에 먼저 이해하고 갈 부분이 있다.
안드로이드 스튜디오의 기본 메뉴 구성과 자주쓰는 기능들
에 대해서 간단히 알아보도록하자.

메뉴가 엄청 많지만, 어차피 쓰는 애들만 쓰게 된다. // ★겁먹지 마시오★
(이것은 모든 프로그램의 국룰인 것 같다. 어도비에서도 캐드에서도 다른 프로그램들에서도 항상 쓰는 놈만 쓰게 되어있다)

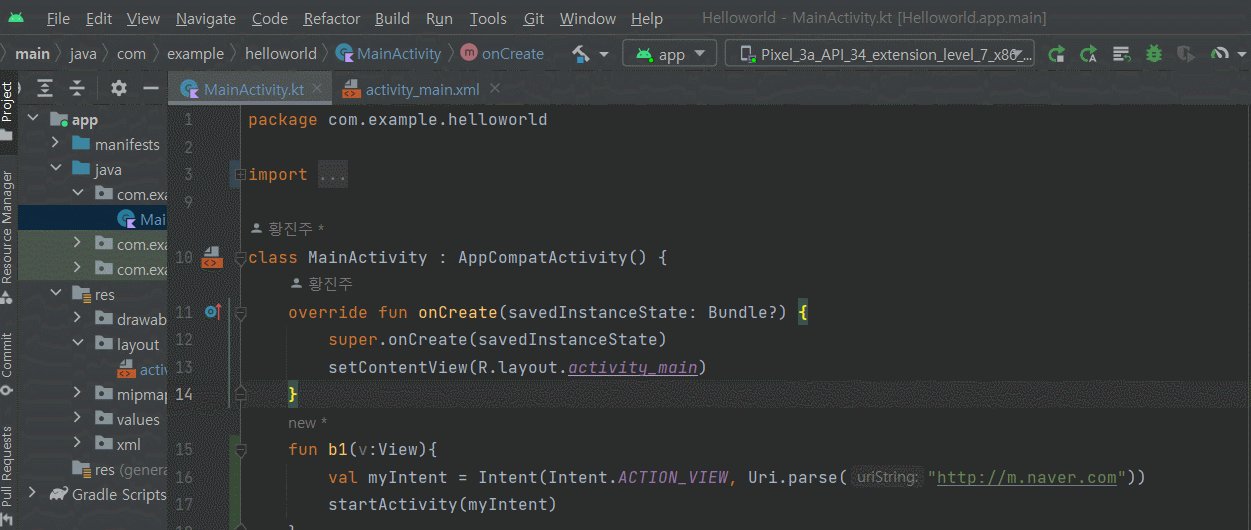
이것들의 이름은 툴바라고 한다. (왼쪽, 오른쪽,하단)
처음 안드 켰을때는 이것들이 뭔가 버튼이라는 생각도 안했다. 꾸밈용도같이 자연스레 숨어있어서 ^ㅁ^;
왼쪽 툴바부터 살펴보자.

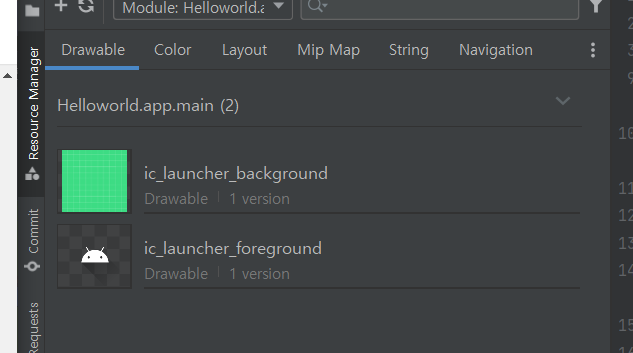
ReSource Manager는,
프로젝트에서 사용할 이미지,미디어 등 이런 리소스들을 한 번에 확인할 수 있도록 보여주는 탭.

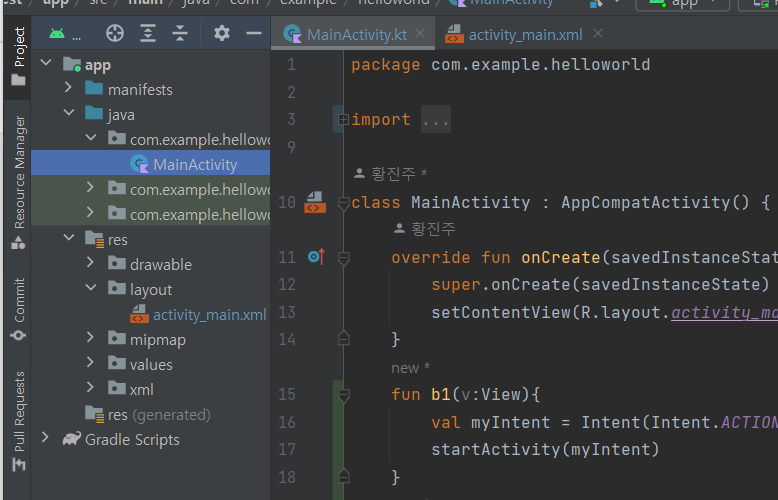
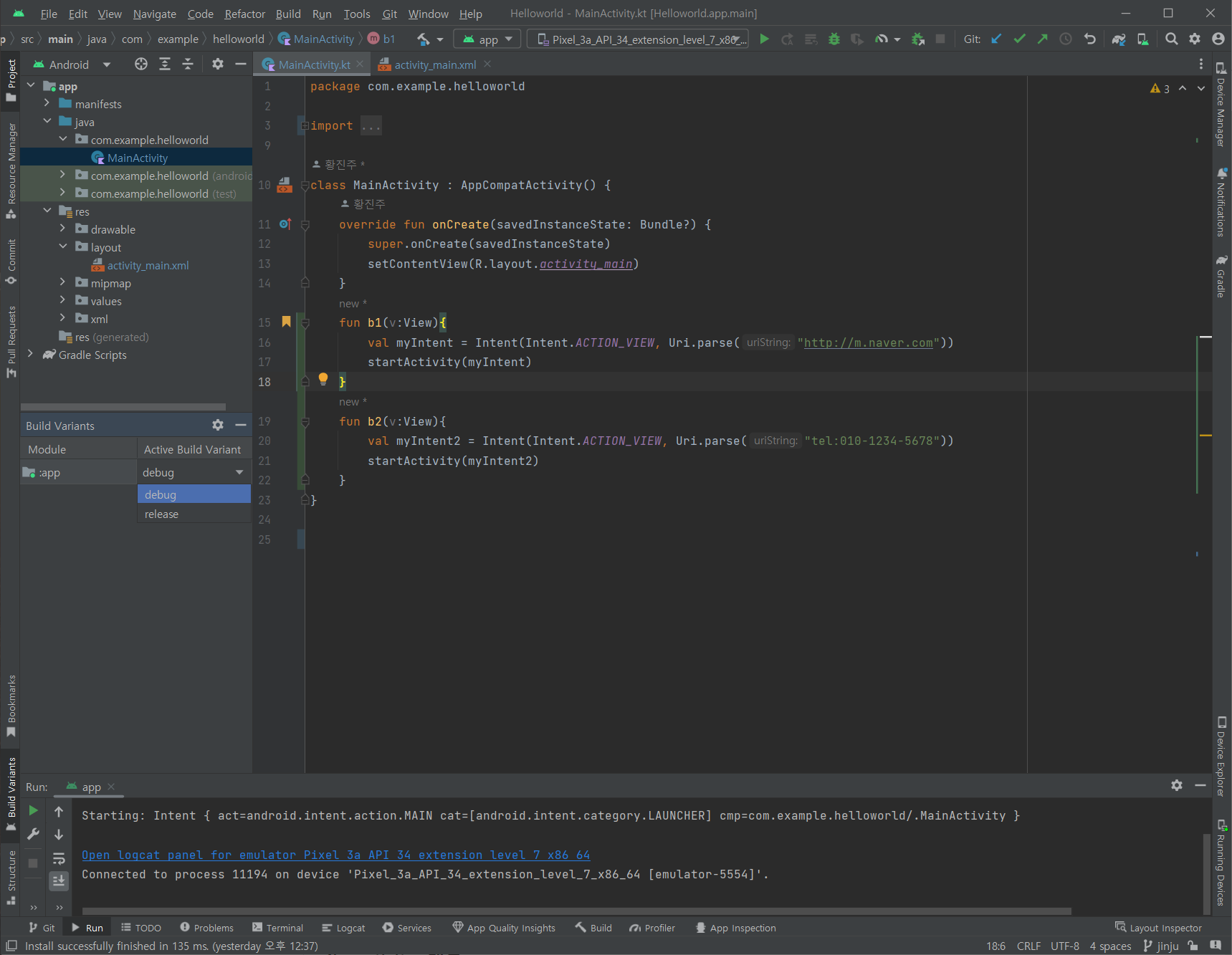
ProJect
기본적으로 우리는 이걸 띄워놓고 쓰게 될 것이다.
- 현재의 파일 구조를 쭉 보여준다.
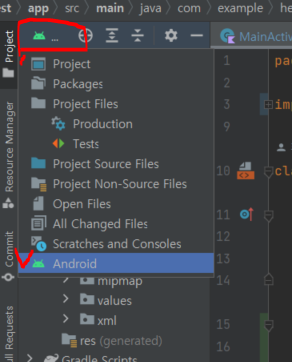
이것은 형식이 안드로이드 타입이 있고,
형식을 프로젝트로 바꾸면, 지금 파일과 상관없는 모든 프로젝트를 다 볼 수 있다.

사실 개발할때는 안드로이드에만 놓고 필요한 파일만 쓰면 된다.

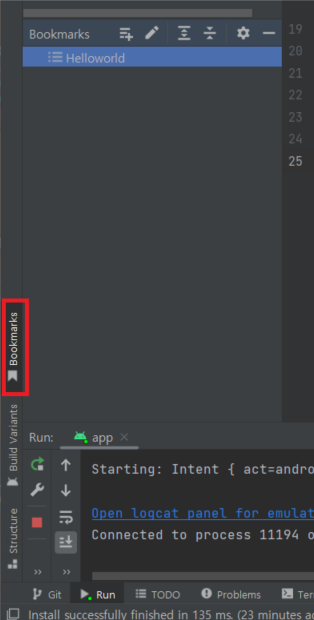
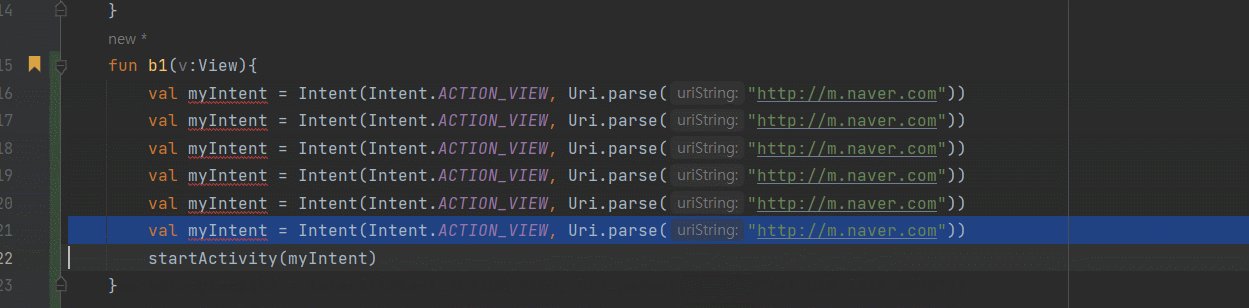
Bookmarks (ios : F3 / windows : F11)
북마크는
예를들어서, 코딩을 하는데 줄이 막 25,000 라인 이라든가 이렇게 되었다고 상상해보자. (페이지 왔다갔다 하다가 한줄 다시 찾으려면 그냥 죽고싶은 심정일것이다.)
그럴 경우, 북마크가 필요한 라인에 f3을 눌러서 북마크 표시를 할 수 있다.
(windows의 경우 f11이다.)
또, 북마크를 불러오는 기능은 windows의 경우 : shift + f11
이다.
ios는 강의에서 ctrl + f3이라고 알려주셨다.
★이거 매우 유용 주의!!!!
Build Variants : 빌드할때, 타입을 지정하는 것
ㄴ 디버깅 용도냐 , 릴리즈 용도냐 그 것에 따라 옵션들을 별도로 지정할 수 있다.
ㄴ 운영을 하기 위한 실제 앱을 , 즉 배포를 위한 릴리즈 앱을 만드냐
ㄴ 아니면 개발 테스트를 하기 위한 앱을 만드느냐에 따라서 옵션을 줄 수 있다는 의미 / 키값도 줄수잇음

우린 디버그만 놓고 쓰면 된다.

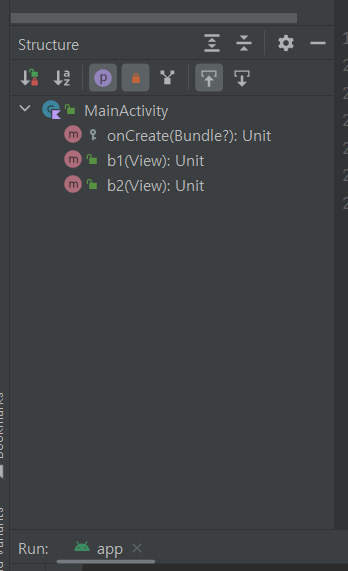
Structure
현재 이 코틀린 파일의 함수들이나 변수명들을 한눈에 볼 수 있도록 하는거!
이제, 아래 툴을 보자.
Profiler : 실행시키고 이 앱을 분석하기 위한 용도 / cpu 메모리 ,네트워크 사용량 등
Logcat :
이 로그캣은 가장 많이 쓰게 될 거예요.
ㄴ 왜냐면 내가 뭔가 에러가나거나 문제가 생겨서 디버깅을 하기 위해서 가장많이 쓰게 될 것임,
ㄴ 이거 추후에 추가공부하도록 하자!!
Build : 빌드 에러나면 여기서 보면된다.
TODO : 개발하다가 할일을 쭉 만들어 놓으면 그 할일을 TODO리스트를 통해 쭉 관리해주는 것.
Problems : 현재 코딩의 문제를 알려주는거
ㄴ 여기서 에러가 난 부분은 반드시 고쳐줘야 함.
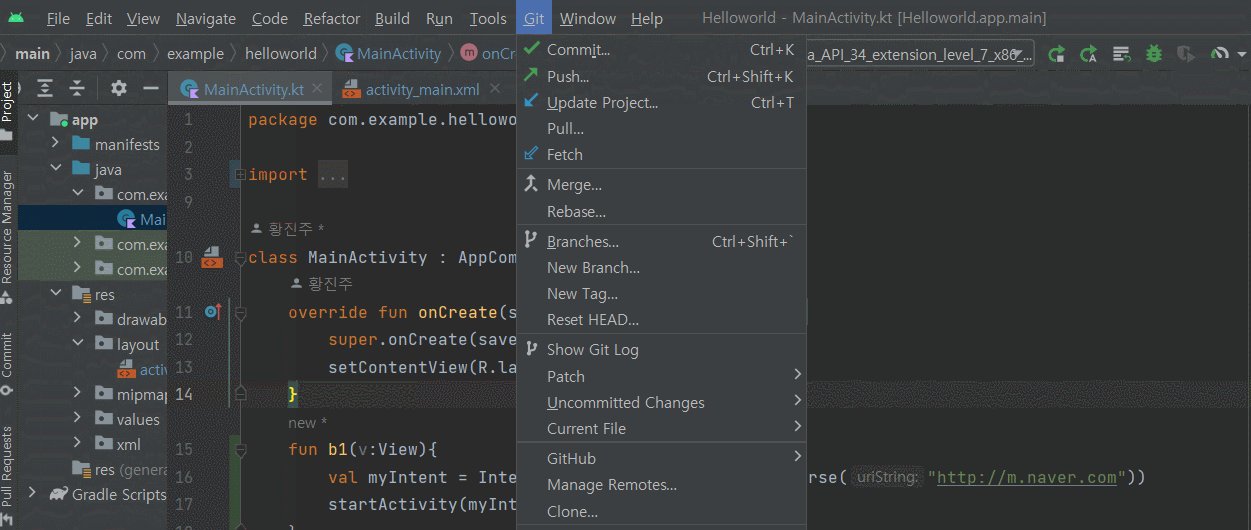
오른쪽 툴 유용한것 :
Running Devices : 에뮬을 on/off 할수있음
Device Explorer : 이 에뮬의 파일탐색기로 생각해주면 된다.
ㄴ 업로드 / 다운로드 가능
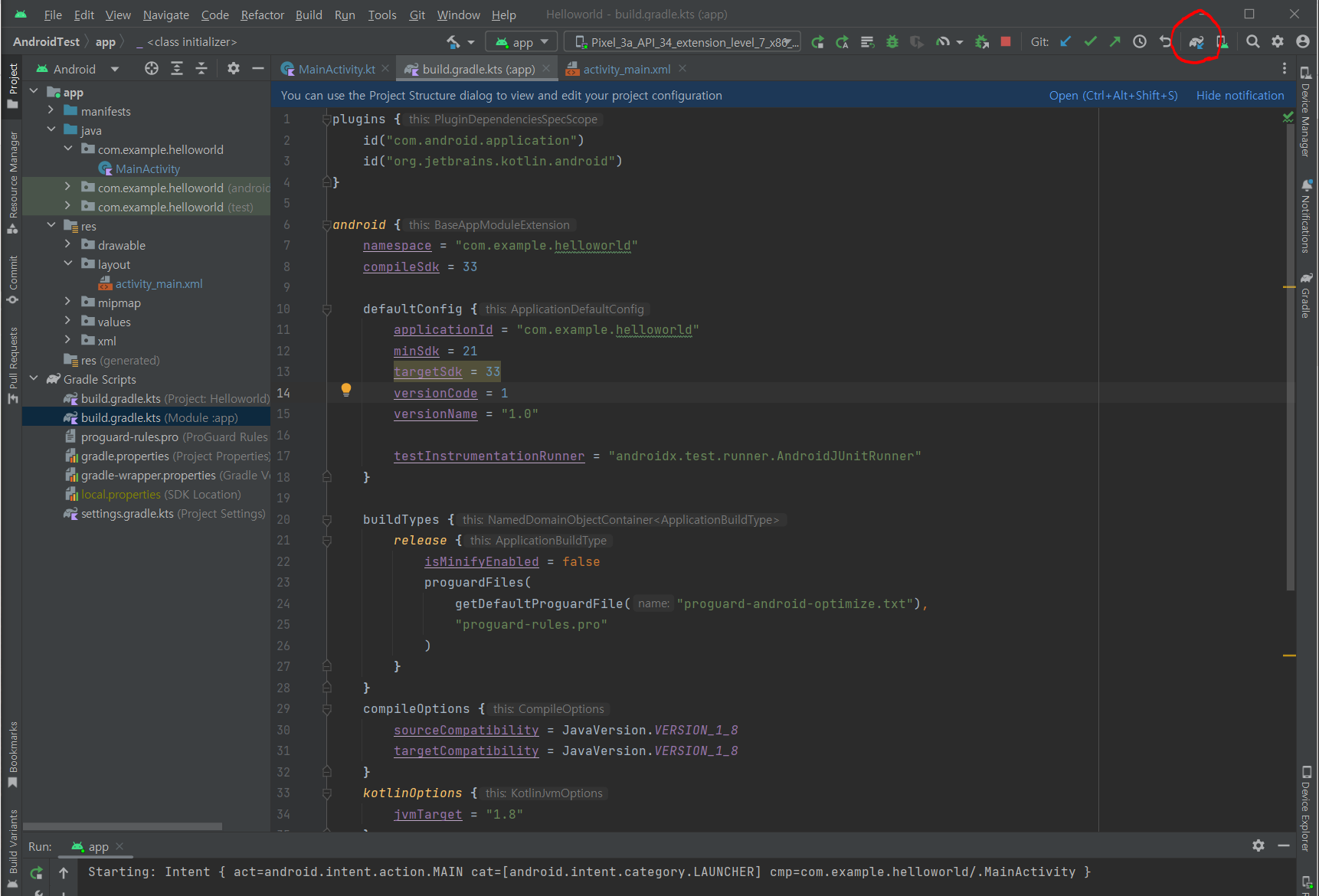
Gradle파일을 수정하면 싱크라는게 필요한데,

오른쪽 상단에는 그레들 파일을 수정했을 때 싱크하는 버튼이 있다.

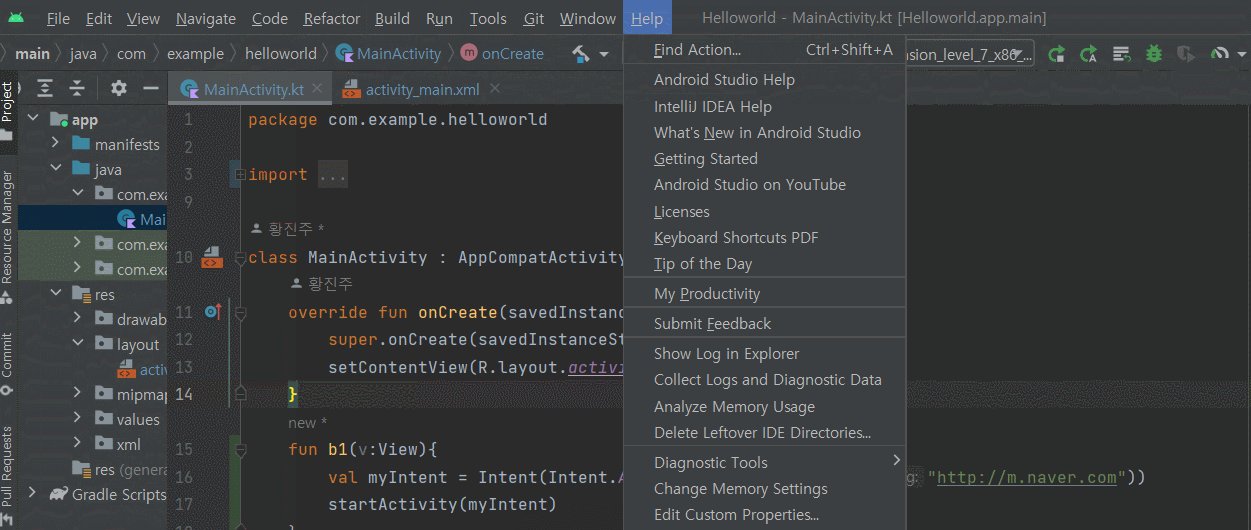
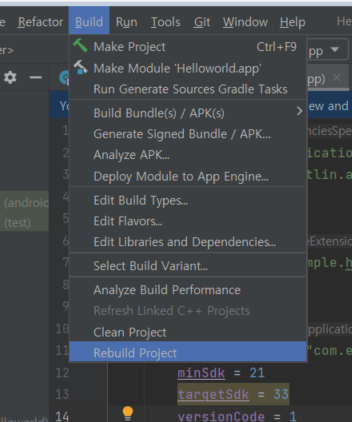
Build - Clean Project / Rebuild Project
프로젝트 클린Build할 때는 Clean Project
다시 재빌드할때는 Rebuild Project
어차피 쓰는 버튼만 쓰게 될테니, 강의를 계속 들으며 버튼에 익숙해지도록 하자.
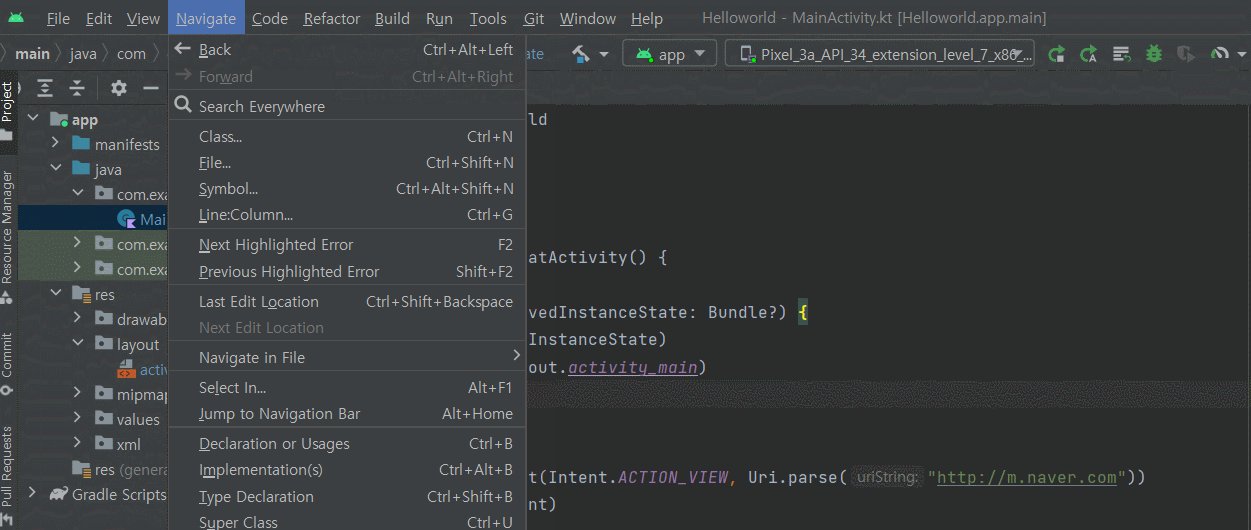
단축키
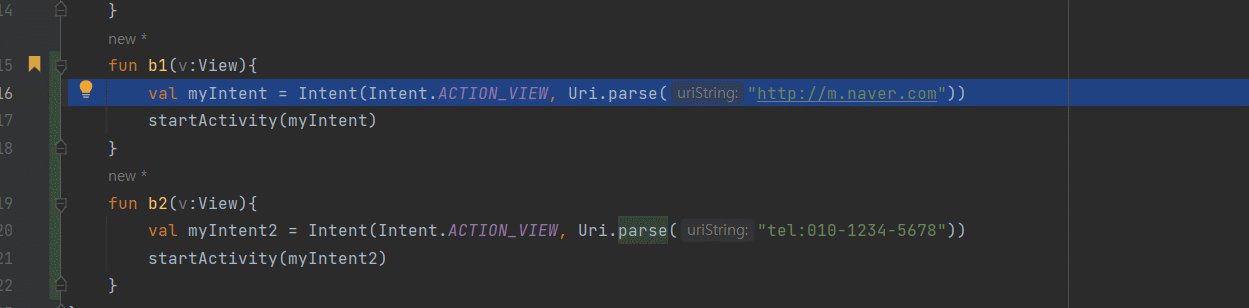
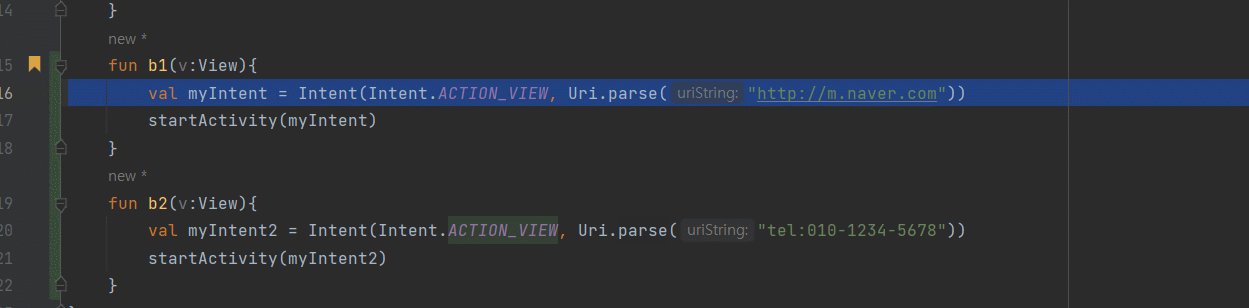
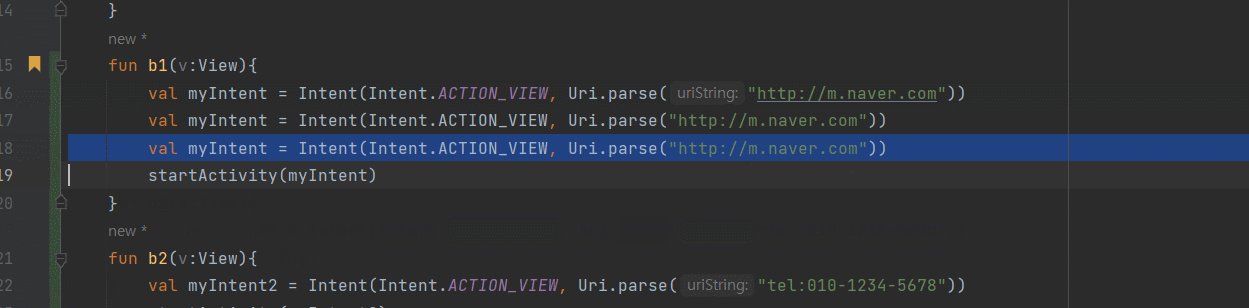
Ctrl + D : 한줄 복붙

ㄴ 한 줄 선택 후, 컨 + d 누르면 바로 복사+붙여넣기가 실행된다.
주석 : 컨 + /
Ctrl + [ or ]
내가 바로 직전에 봣던 코드 라인을 보고 싶을 때는 컨 + [
다시 앞에 봤던 코드 라인으로 가고싶을 땐 컨 + ]
안드로이드 프로젝트 구조
먼저 구성파일 분석을 할 때, 가장 먼저 봐야할 곳은
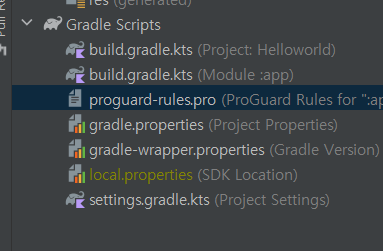
Gradle 빌드 설정파일입니다.

Gradle파일을 보면 2개가 있는데,
하나는 프로젝트 단위의 빌드 설정이 있는 거고,
모듈 단위가 있다.
(모듈은 ,앱에 해당하는 모듈에 대해서 빌드설정을 하는거임)
(프로젝트 단위는 전체 빌드 설정)
ㄴGradle에 대한 개념은 굉장히 복잡해서 뒷부분에서 따로 다루겠다.
일단, 빌드를 하기위한 설정파일이다. 정도만 알고가자.

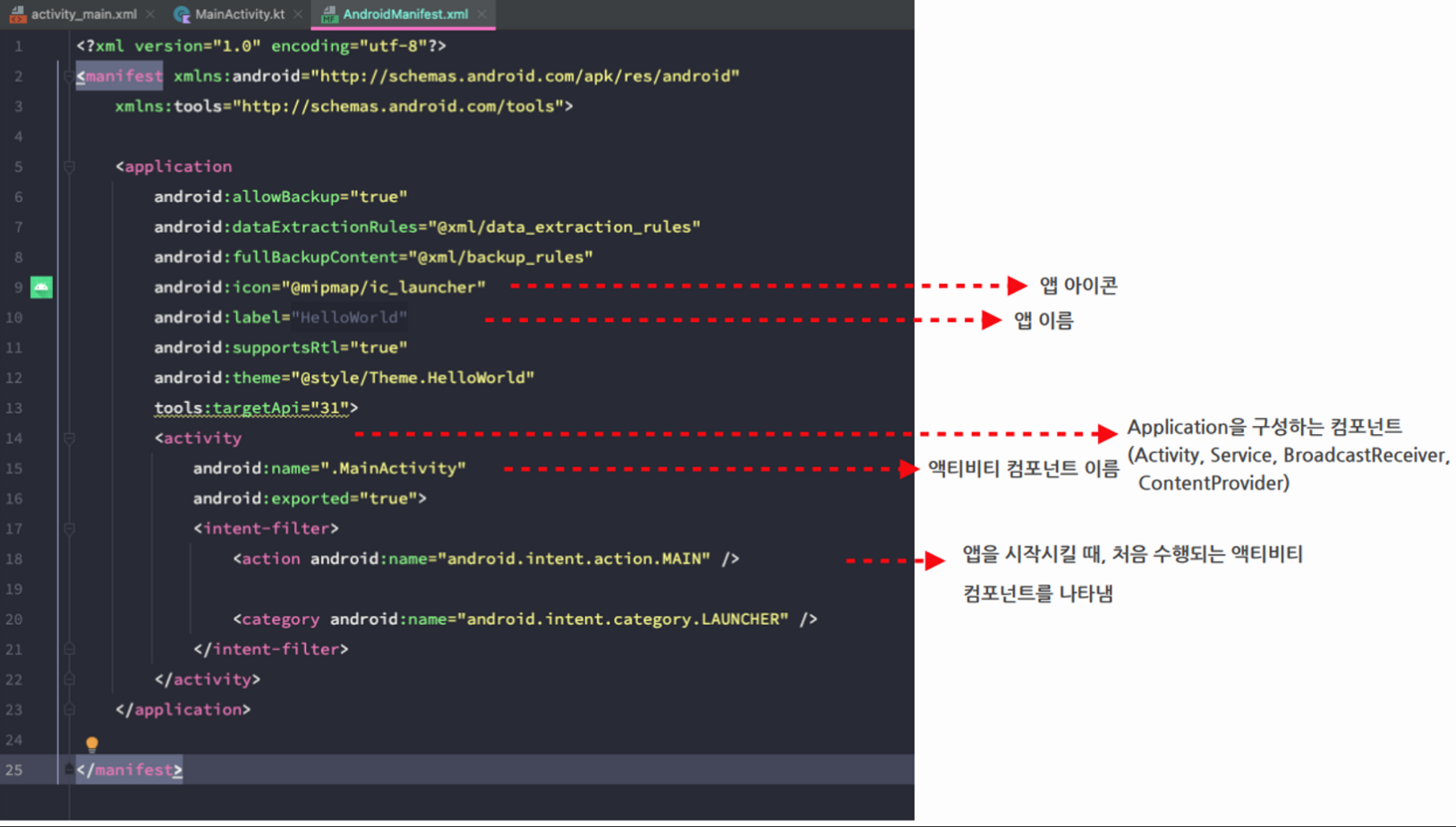
메니페스트 파일 / Manifest
안드로이드 소스 파일에 파일 중에서도 가장 기본이 되고, 가장 먼저 확인 해야 할 것은 Manifest 파일이에요.
이 앱이 어떤 특징을 가지고 어떤 구성요소로 가지고 있는지 ,
예를 들어 현재 이 앱은 몇 개의 화면이 들어가 있고, 그 화면은 어떤 역할을 하는지 그런 것을 미리 정의 해놓은 파일이다.


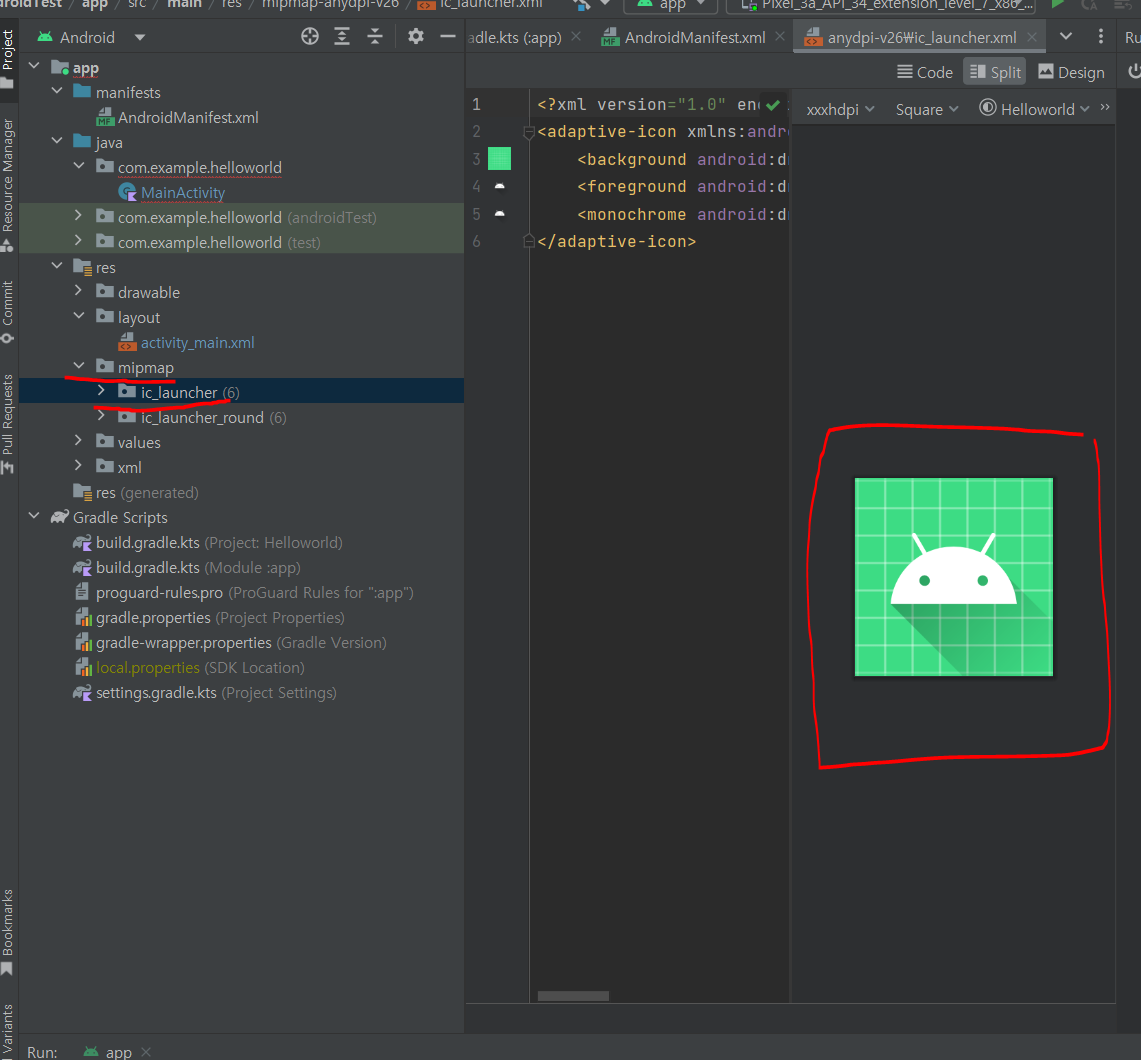
우리가 저번강의에 만든 앱인데,

이렇게 앱 아이콘이 설정 된 것을 확인 할 수 있다.
그래서 설치된 곳에 앱의 이름이나, 아이콘을 바꾸고 싶을 때는, 여기서 바꾸면 된다.
(이름은... 어디있지 ㅠㅠ..._) << 컨 + 클릭하면 바로 이동 가능 !!

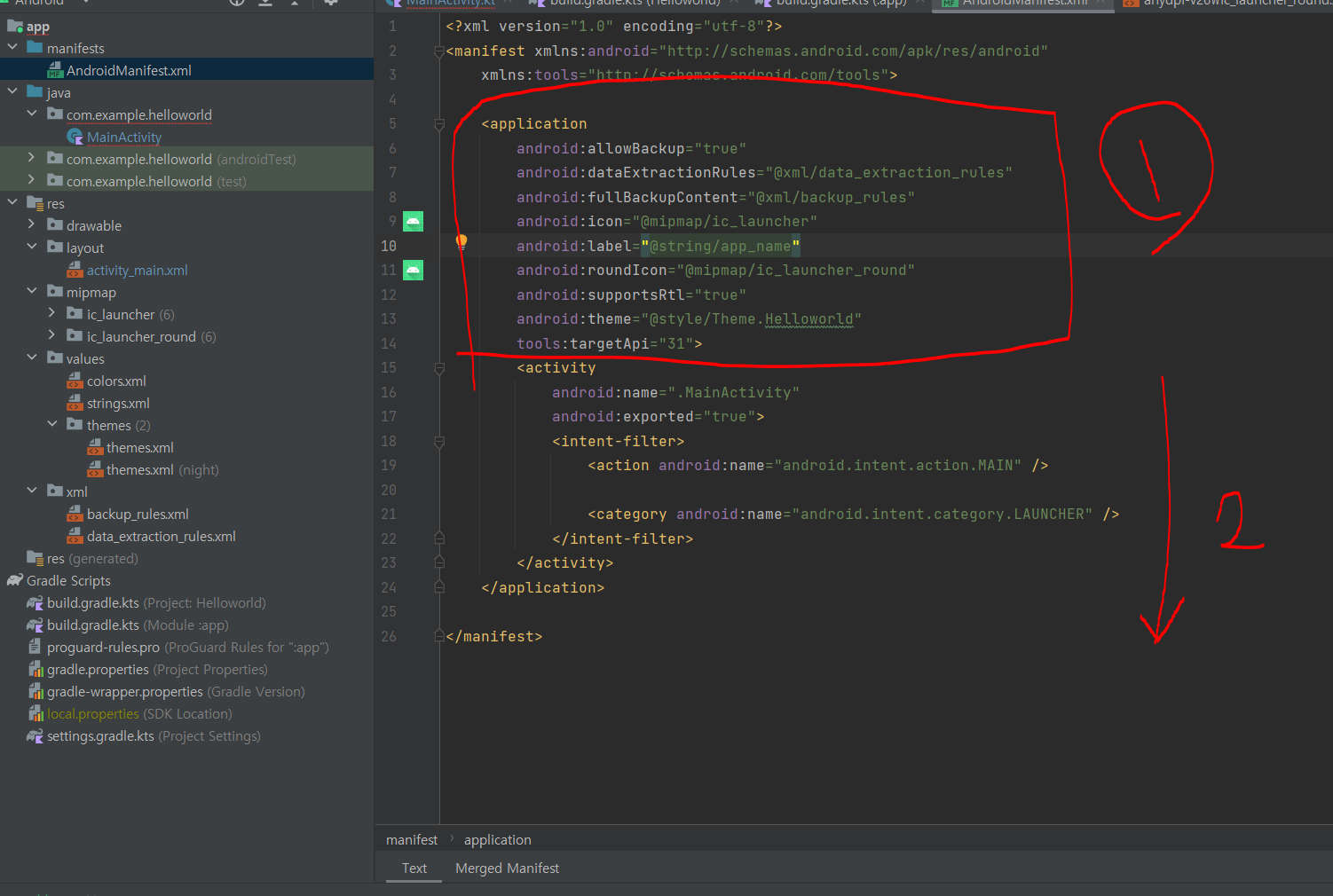
1번은 앱에 대한 설정들이 쭉 나열되어있고
2번은 앱에 대한 구성요소
ㄴ 액티비티가 두장이 되면, 두개가 들어갈 것임. 3개면 3개, 서비스가 들어가거나 콘텐츠 프로바이더가 들어가거나, 이런 다른 구성요소가 들어가면 밑으로 쭉 추가가 될 것임.
나머지는 강의 듣는데, 잘 모르겠.. 일단 듣는중이다.
다만, 매니페스트에서
컨트롤 + 클릭 하면 해당 액티비티로 이동한다!!!

주의!
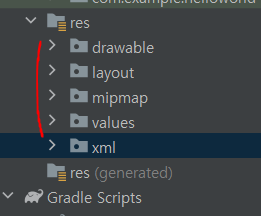
res의 하위폴더명은 지정된 폴더명을 사용해야한다.
drawable, layout, mipmap,values, xml 등의 이름을 내 맘대로 바꿀수 X
각 리소스 폴더에 다시 하위폴더를 정의 할 수 없다.(기존 그대로 써야함.)
리소스 파일명에는 알파벳 대문자를 이용 할 수 없다.
(소문자, 숫자, 언더바만 이용가능) // 언더바의 정확한 명칭은 underscore(_)이다! 알아두자
'Kotlin > 안드로이드_[입문]앱개발' 카테고리의 다른 글
| Kotlin 2-2 / 주사위 앱 만들기 (0) | 2023.08.08 |
|---|---|
| Kotlin - 2-2 Android Studio 실습 (0) | 2023.08.08 |
| Kotlin- 2-1 Build.gradle(Modeulelevel) (0) | 2023.08.08 |
| Kotlin - 1주차. Android 기본 설명 (Android Studio) /무작정 따라하면서 첫번째 앱 뜯어보기. (0) | 2023.08.07 |
| 앱개발 1주차 간단 강의 듣기 (0) | 2023.08.04 |




