| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 원스휴먼 레시피
- 당뇨 소모성 재료 한시적 특례
- 원스휴먼 황금양
- 원스휴먼 스타크롬
- 소모성 재료 환급
- 테슬라 오늘시황
- 소모성 재료
- 당뇨 소모성 재료 지원
- 원스휴먼 쿠폰
- 레시피 파밍
- 거주지 탐색
- 당뇨 소모성 재료 환급
- 소모성 재료 건강보험공단
- 원스휴먼 황금양털파밍
- 실버 해안 리조트 비밀상자
- 소모성 재료 등록
- 실버 해안 리조트
- 원스휴먼 동물
- 당뇨 소모성 재료
- 원스휴먼 요리
- 실버 해안 리조트 거주지 탐색
- 2차 비상계엄
- 당뇨 소모성 재료 처방전 없이
- 원스휴먼 먹이
- 테슬라 시황
- 유광버섯 통조림
- 테슬라 방산진출
- 원스휴먼 레시피 파밍
- 원스휴먼 황금양 구하기
- 원스휴먼 사료
- Today
- Total
0101011001010111
Kotlin - 1주차. Android 기본 설명 (Android Studio) /무작정 따라하면서 첫번째 앱 뜯어보기. 본문
Kotlin - 1주차. Android 기본 설명 (Android Studio) /무작정 따라하면서 첫번째 앱 뜯어보기.
[진주] 2023. 8. 7. 12:261. MainActivity 탭 열기

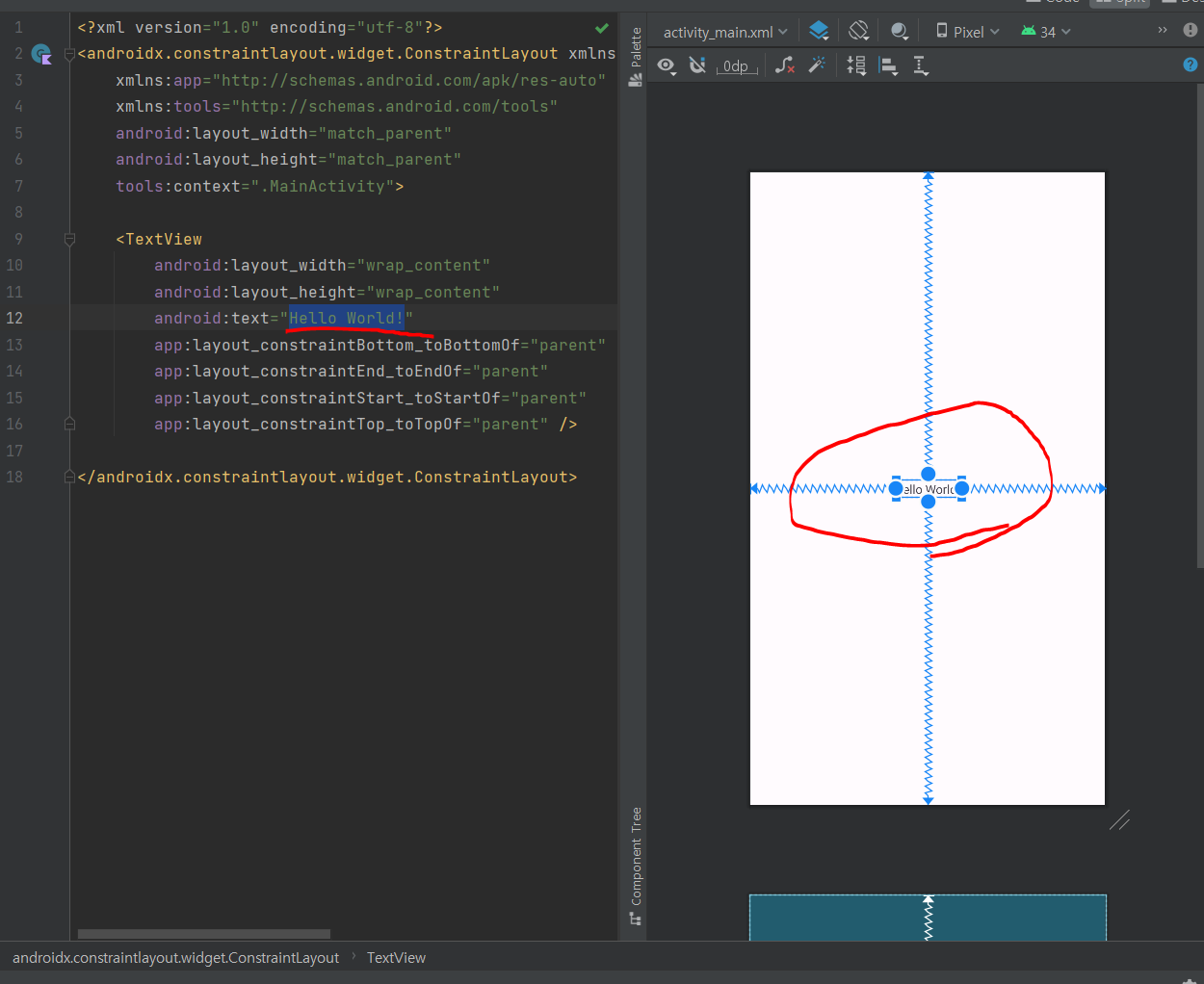
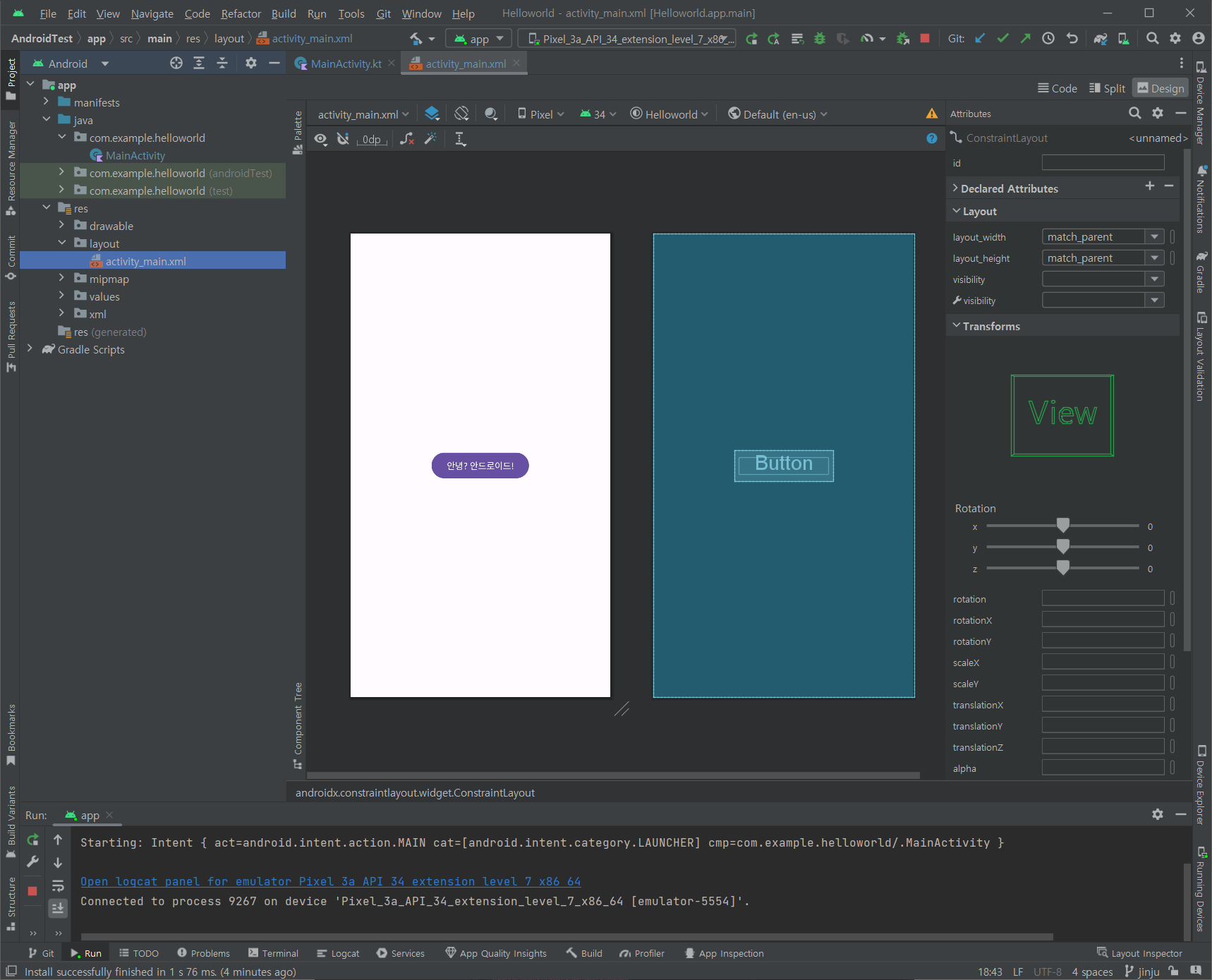
2. app >res >layout >activity_main.xml 선택
- 이화면은 3가지 버전으로 볼수 있는데,
code, split , Design으로 바꿔 볼수 있다. 본인이 편안한 방법의 화면으로 확인하자.

그럼, 텍스트를 바꿔보도록하자.

text에 써있는 hello World 부분을 바꾸면 글이 바뀔 것이다.
이걸 "안녕 안드로이드"로 바꿔보도록 하자.

^ㅁ^ 오 쉽다..
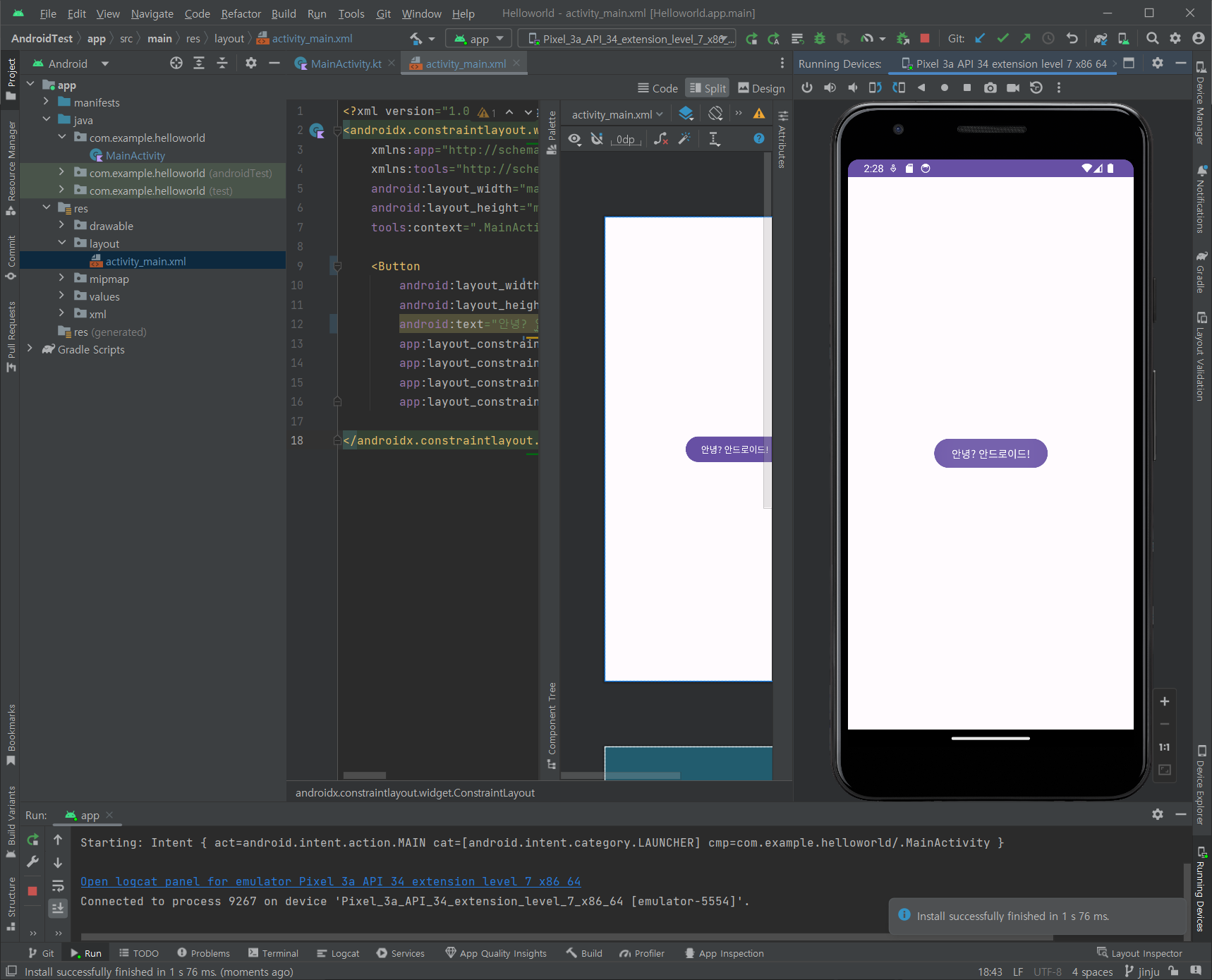
에뮬레이터도 정상 동작하는지 run을 통해 확인해보자.

자 이번엔,
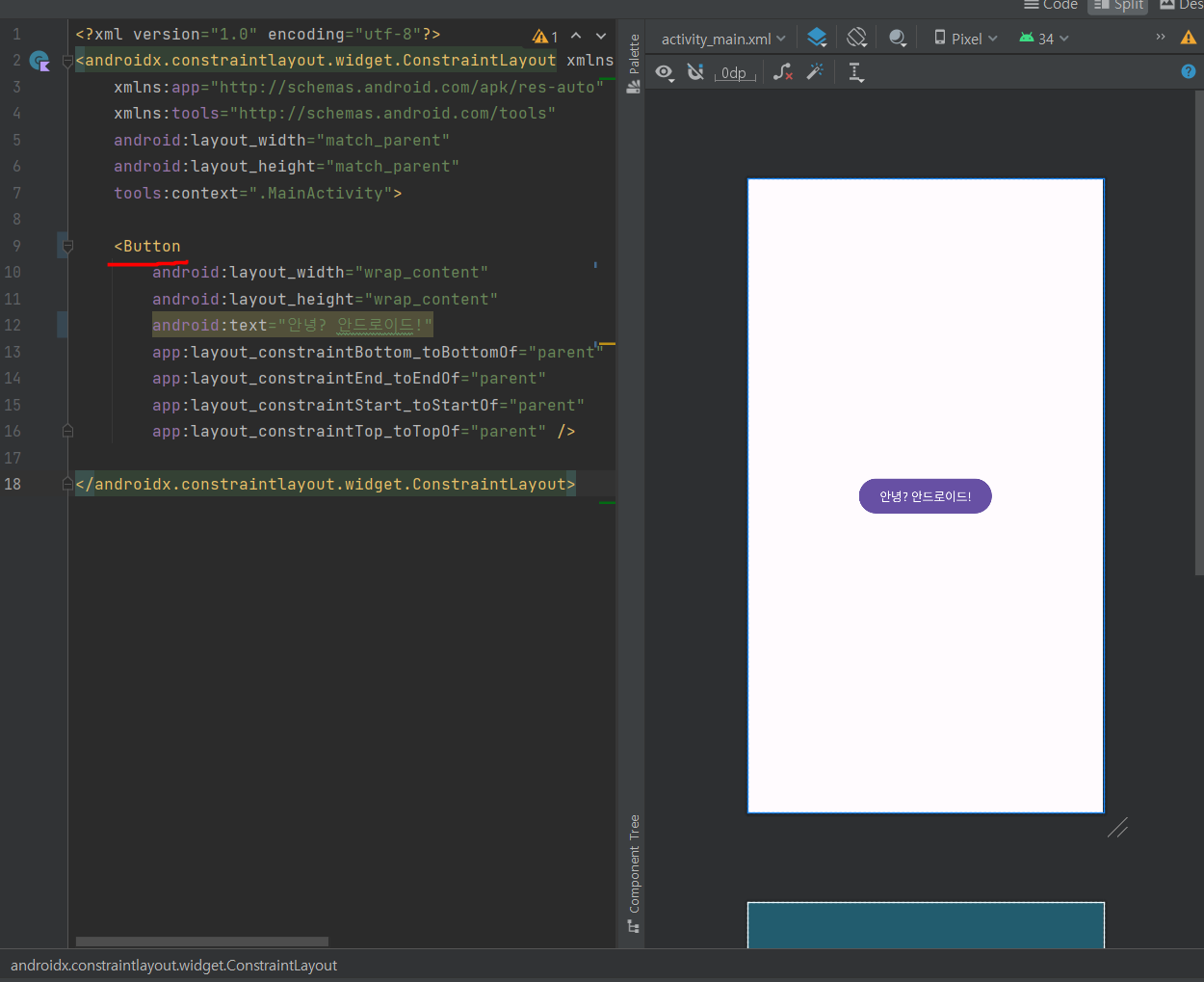
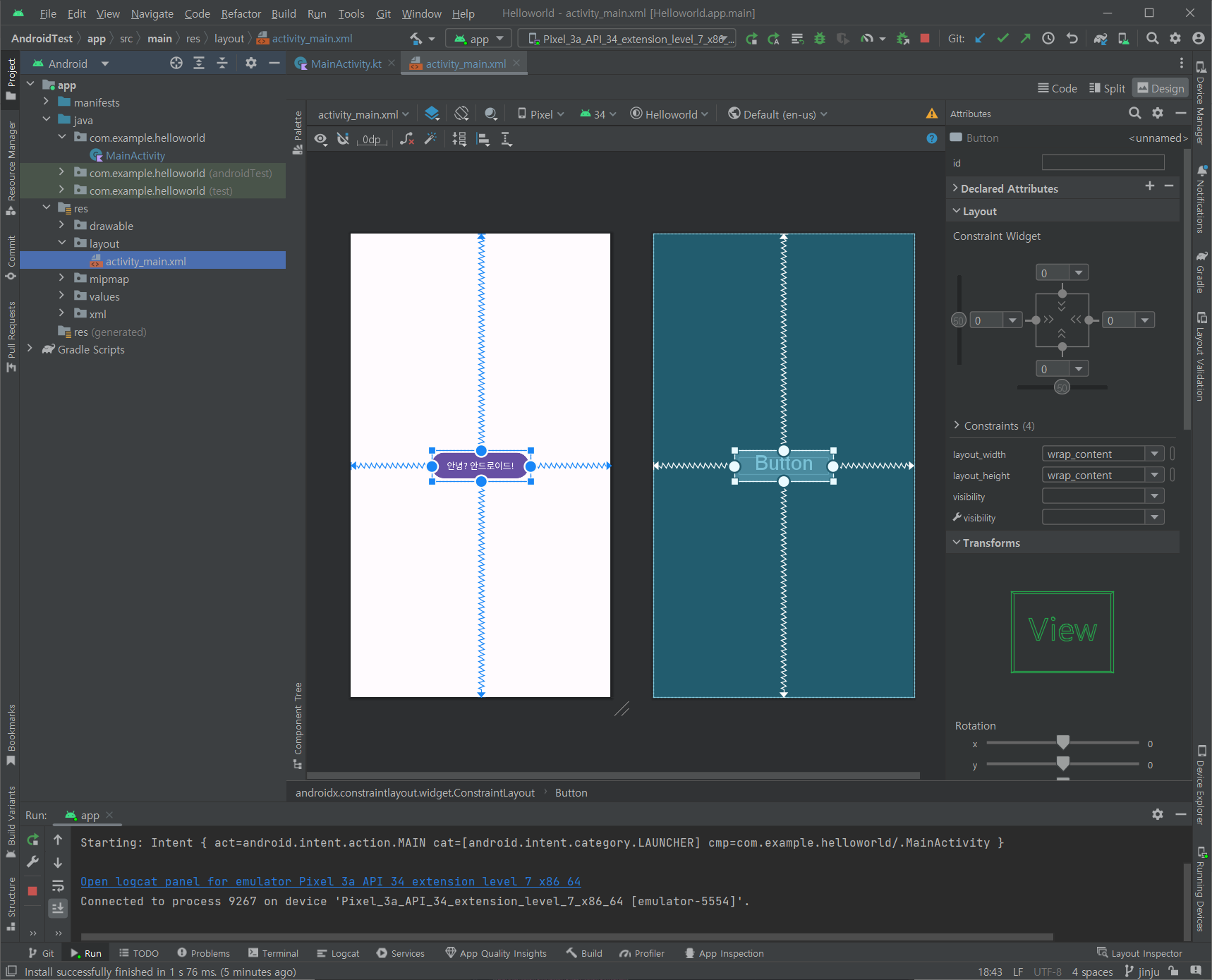
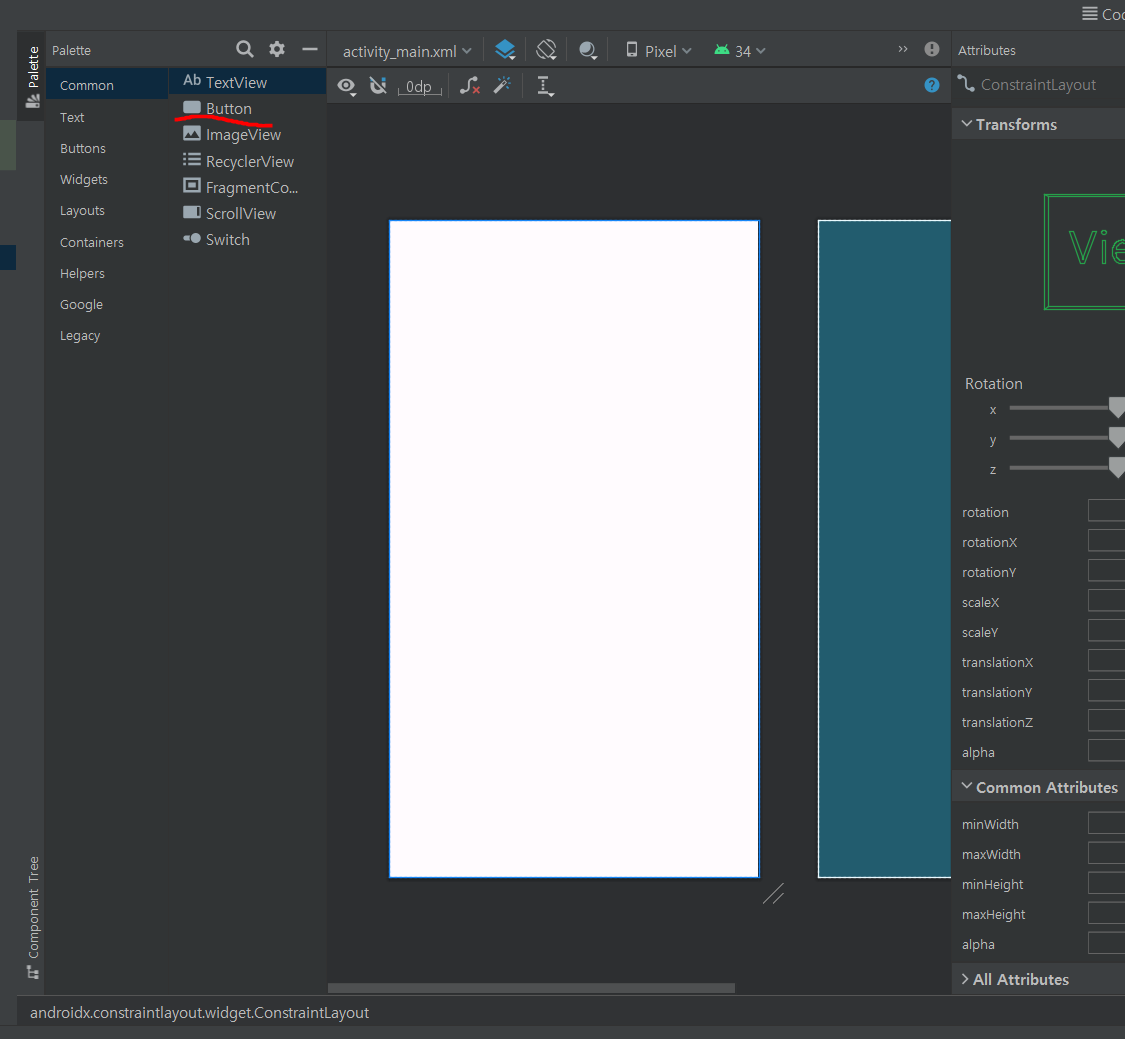
Text View를 버튼으로 바꾸기!!
드디어 앱만들기 같은 뭔가를 할 단계가 왔다.

이 TextView를 버튼/Button으로 바꿔보자

바꾸면 이렇게! 바로 디자인 화면에서 확인이 가능하다.
에뮬로 실행시,

버튼이 누르면 뭔가 눌려지는 것을 확인할 수 있습니다.
자, 버튼을 눌러도 뭔가 실행 될 것을 정하지 않았으니, 따로 동작이 되지 않았을 것이다.
버튼에 이벤트 넣기!
를 해보도록하자.
과정요약 :
1 : xml 레이아웃 파일의 버튼에 onClinck 속성값 넣기 !
2 : onClick의 속성값으로 'onButton 1 Clicked'입력 !
상세설명
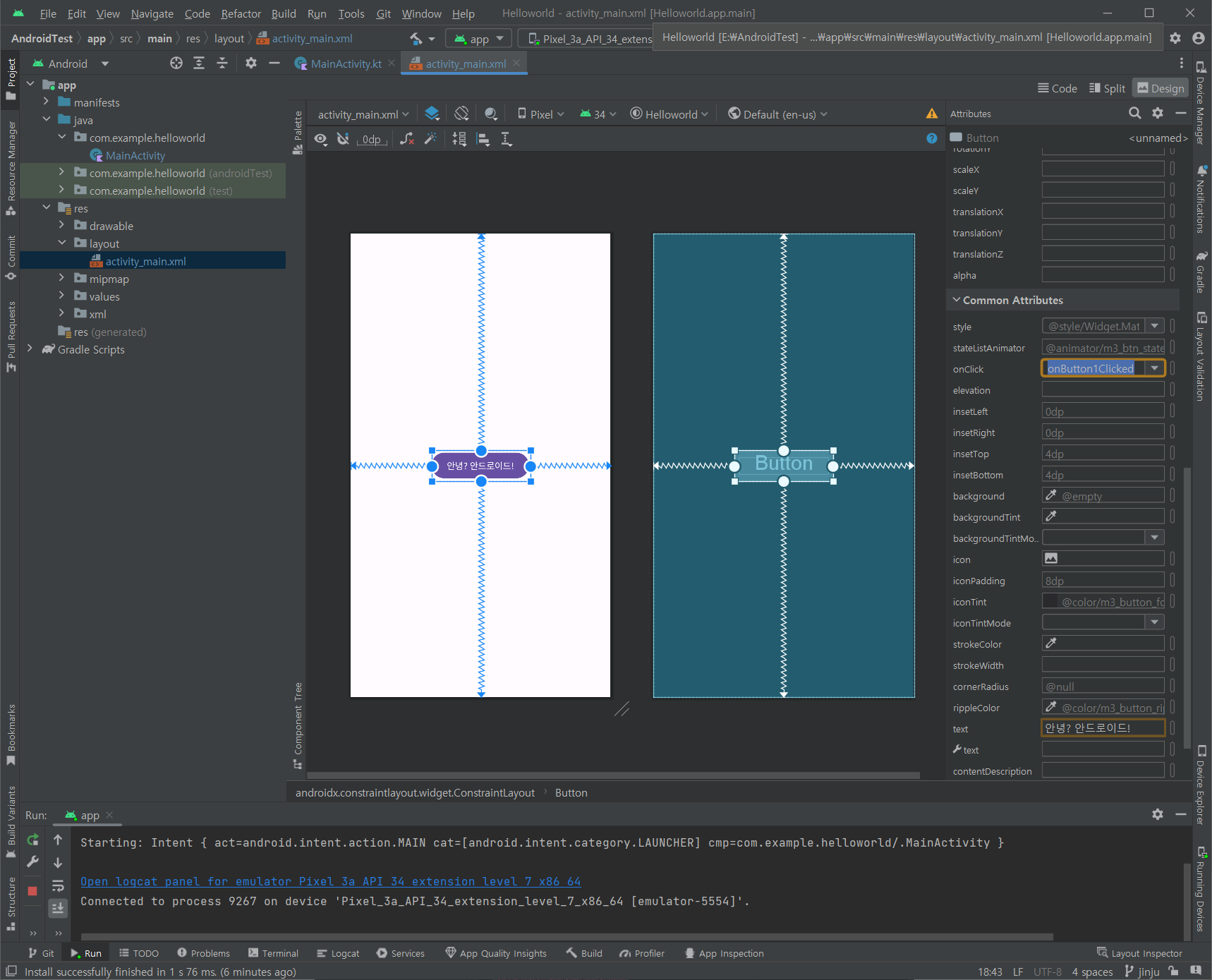
- Desing 탭으로 들어가서,
Attributes를 보면,

버튼 선택시 화면창이

이렇게 바뀌는데 // 이건 이 버튼에 대한 속성값을 정할 수 있게 나오는 것이다.
여기서 onClick설정을 하는데,


onButton1Clicked << 라고 써준다.
얘를 잘 기억해둬야한다 코드에서 써야하기 때문에 철자 틀리면 실행X
그리고 나서, xml코드가 변경되었는지 확인해 보자.

우리가 쓴 것으로 변경되었다!
ㄴ 디자인에서 우리가 뭔가 변경을 하게되면 코드에서 이렇게 자동 변경이 된다!
MainActivity.kt 파일로 돌아가서,
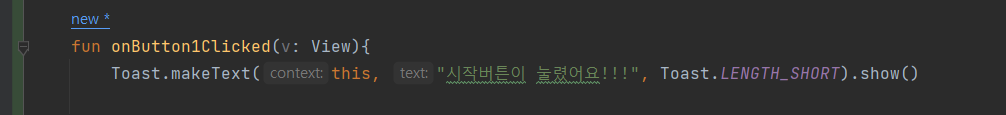
함수를 하나 만들어보자.

써주는중....
만약 v : View를 했을때,

이런식으로 뜬다면 import해주면 된다. ( 단축키 : alt + Enter) // 저 표시는 알수 없다는 뜻이다.
이 함수가 뭐냐면, 아까 우리가 xml파일에서 이렇게 onButton1Clicked라는걸 만들어줬는데,

onButton1Clicked이걸 실행시,

우리가 지금 작성하고있는 함수 onButton1Clicked를 실행시켜라 하는 의미이다.
우리는 클릭했을때 뭘 해볼거냐면,
toast라는 메세지 창을 하나 띄워볼거다. // toast : 하단에 회색배경에 뜨는 메세지 창.
toast를 띄우는 방법은,

앞에 쓰고, 맨 뒤에, Toast.Long/ Short는 이 창을 짧게 띄울건지 길게 띄울건지 선택해줘야하는거다.

마지막으로 .show()까지 마무리!
이제 에뮬을 실행시켜보자.

자, 이제 여러개의 버튼을 한 번 넣어보겠습니다.
우리가 만든, 안녕 안드로이드는 삭제해주자!!
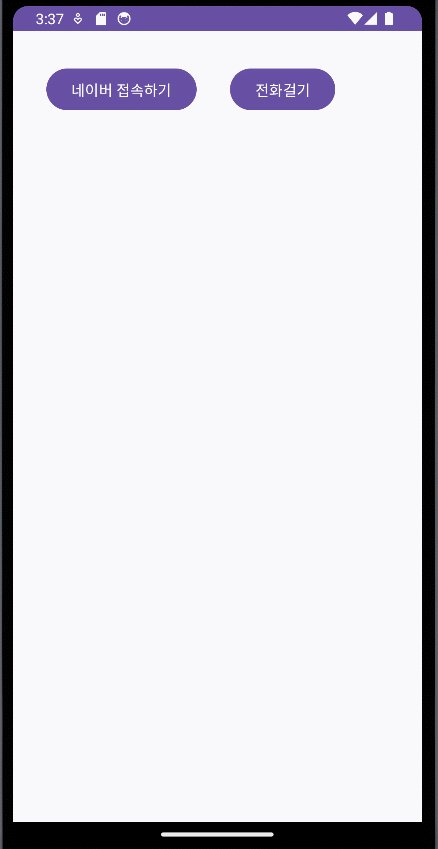
이제 새로만들 버튼은, [네이버 접속하기]와 [전화걸기]

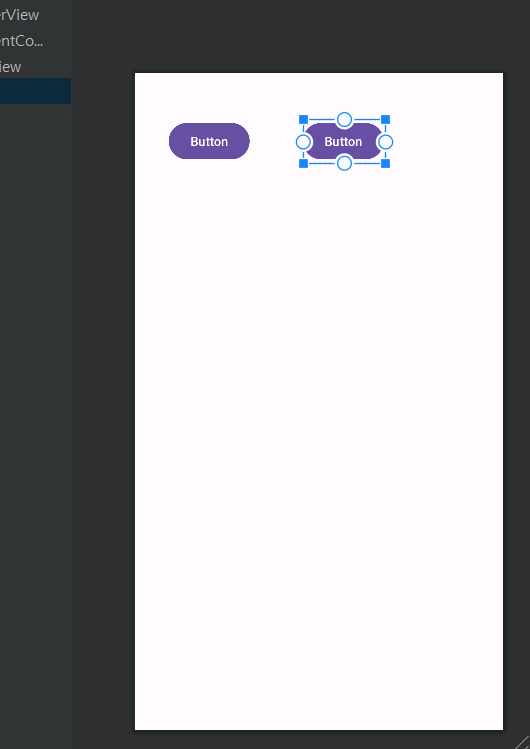
삭제하고 Design탭에서 버튼을 2개 만들어봐요.

버튼 드래그해서 땡겨놓으면 됩니당


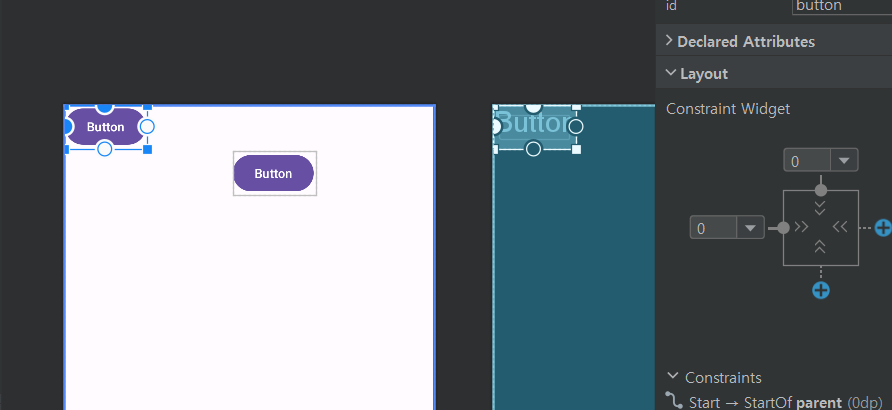
이 빨간 느낌표는 레이아웃에 에러가 났다는 표시다.
ㄴ 이것은 Layout 편에서 자세히 다룰 예정이니 일단, 진행하도록 하자.

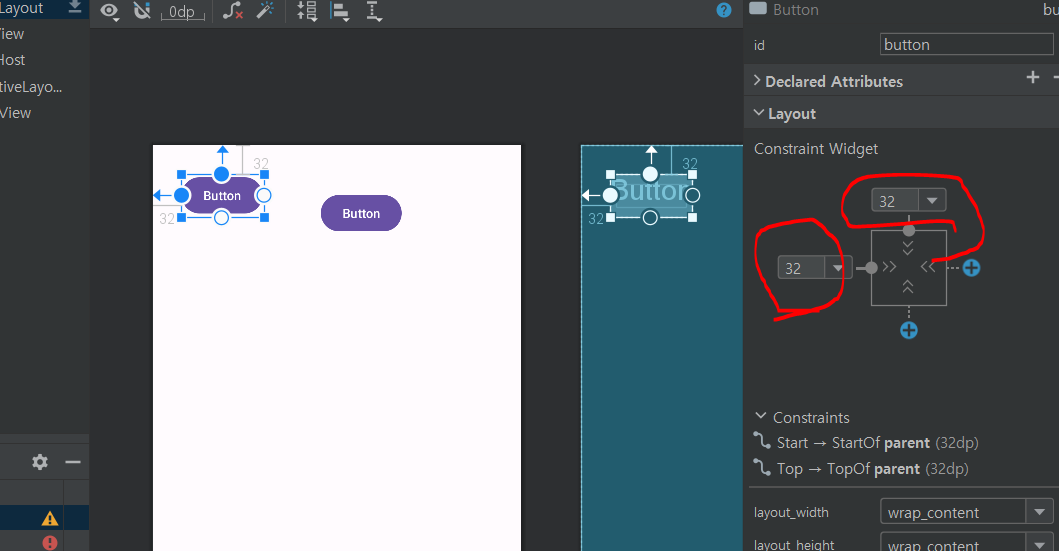
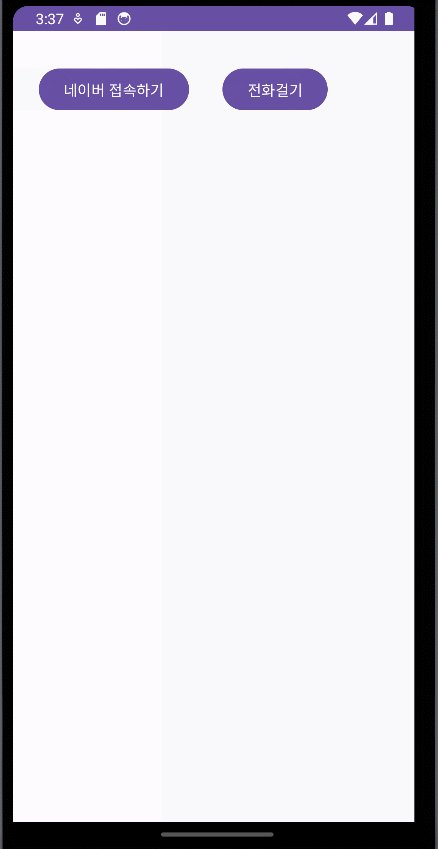
좌측상단으로 붙인뒤,

32씩 간격을 줘 봅시다.

두번째 버튼도 나란히 맞춘다음
Code로 넘어가자.
우리가 만들것은 네이버가기랑 전화걸기이므로.

+)에디쌤의 격려 : 지금 혼란스럽더라도 무작정 따라하기니, 일단 해보자 ^ㅁ^
이제 아까 onButton1Clicked 넣어준것처럼, 다시 버튼에 속성을 넣어줘야한다. (onButton1Clicked ,onButton2Clicked )
ㄴ 내손가락은 피곤하니까 onButton1Clicked << 이 이름은 길고 귀찮아서 b1,b2로 넣어주겠다.


그 다음, 아까 한 것 처럼 다시 함수가 필요할 것이다.

내용이 무엇일지 몰라도, 일단 이렇게 들어가는 폼은 확실할 것이다 ^ㅁ^


저 둘중에 하나로 해결을 하라 하는데,
1번 함수만들기도, 2번 array도 강의와 전혀 다른 코드가 되어버린다.
함수이름 귀찮아서 b1, b2로 만들어서 천벌받은걸까 'ㅇ'....
//// ㅠ_ㅠ 질문남기는중 . . .
결론 : 천벌받은게 아니었따!!!
저것이 왜 틀렸는지, 혹시 눈치 채신 고수님들도 있겠지만,
답을 먼저 말하자면,
startActivities 와 startActivity의 차이이다!

내가 틀린 이 부분이다. 아무생각 없이 오 ? 맞네 하고 자동완성을 했지만,
이친구는 영어 복수형이다. 즉 2개이상이 들어가야 한다는 얘기다.
그래서, 자꾸 빨간 느낌표로 함수를 만들거나 Array를 써줄래 ? 물어본 것이다.
난 1개를 넣을 것이므로. startActivity를 써야하는 것이었다.
(ㅠ .. 그동안 꾹꾹 질문 참다가 으아!! 하고 질문했는데 이런 허접한 질문이었다니.. - 털썩 - )

똑같은 방법으로 2번째 버튼을 만들어주자,

이번엔 myIntent2로 !!
여기서 내가 처음 안 부분은
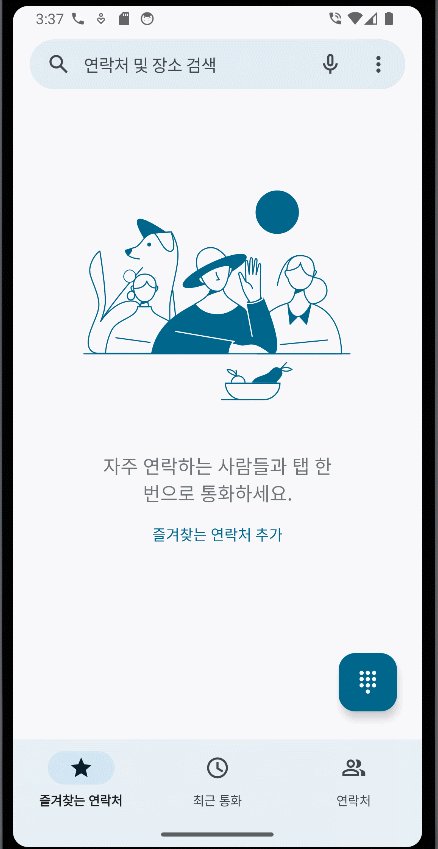
tel:010-1234-5678이라고 적으면
이 번호로 바로 전화걸기가 연동 된다는 것이었다..!!
▼실행화면으로 확인해보자.

ㅋㅋㅋㅋ ㅠㅠㅠㅠ.
전화걸기 바로 전화번호까지 뜨는거 보고 신기해서 아무생각없이 통화 버튼 눌렀는데
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
삑- 삑- 삑- 삑- 삑!!!! 소리 개크게 나서 식겁해서 껐다...........
하하.. 어찌되었든 1주차 따라하기 성공 ★
'Kotlin > 안드로이드_[입문]앱개발' 카테고리의 다른 글
| Kotlin 2-2 / 주사위 앱 만들기 (0) | 2023.08.08 |
|---|---|
| Kotlin - 2-2 Android Studio 실습 (0) | 2023.08.08 |
| Kotlin- 2-1 Build.gradle(Modeulelevel) (0) | 2023.08.08 |
| 2-1주차 강의 - Android Studio 프로젝트 구조/안드로이드 스튜디오의 기본 메뉴 구성과 자주쓰는 기능들/ 단축키 (0) | 2023.08.07 |
| 앱개발 1주차 간단 강의 듣기 (0) | 2023.08.04 |




