Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 믹스커피
- 비상계엄령
- 커피추천
- 계엄령 외신반응
- 윤석열
- 계엄령
- 원스휴먼 레시피 파밍
- 원스휴먼 황금양
- 원스휴먼 요리
- 1203계엄령
- 2차계엄
- 홈플러스
- 원스휴먼 황금양털파밍
- 원스휴먼 먹이
- 시그니처
- 유광버섯 통조림
- 국방부
- 원스휴먼 사료
- 홈플러스 시그니처 모카골드믹스커피
- 원스휴먼 쿠폰
- 원달러환율
- 원스휴먼 스타크롬
- 믹스커피추천
- 원스휴먼 동물
- 일론머스크
- 원스휴먼 황금양 구하기
- 원스휴먼 레시피
- 레시피 파밍
- 2차 비상계엄
Archives
- Today
- Total
0101011001010111
kotlin_Dialog 본문
728x90
반응형

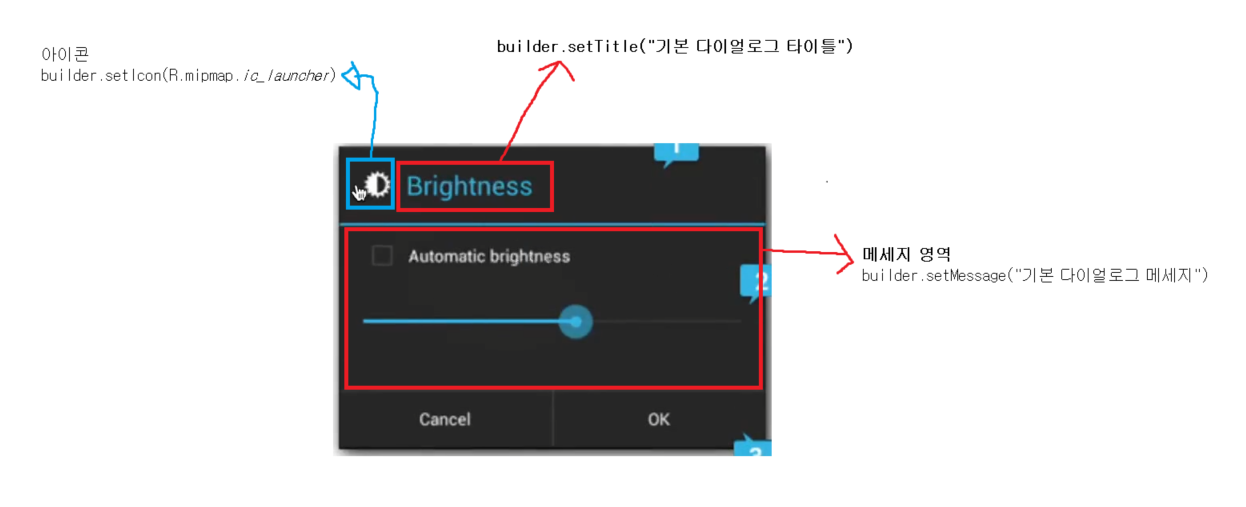
기본 다이얼로그를 만들어보자.
//1.기본 다이얼로그
binding.DIALOG.setOnClickListener {
var builder = AlertDialog.Builder(this)
builder.setTitle("기본 다이얼로그 타이틀")
builder.setMessage("기본 다이얼로그 메세지")
builder.setIcon(R.mipmap.ic_launcher)
}
각 코드는 화면에 이렇게 구성된다.▲
//버튼 클릭 시, 어떤 작업을 할 것인가?
val listener = object : DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
when (p1) {
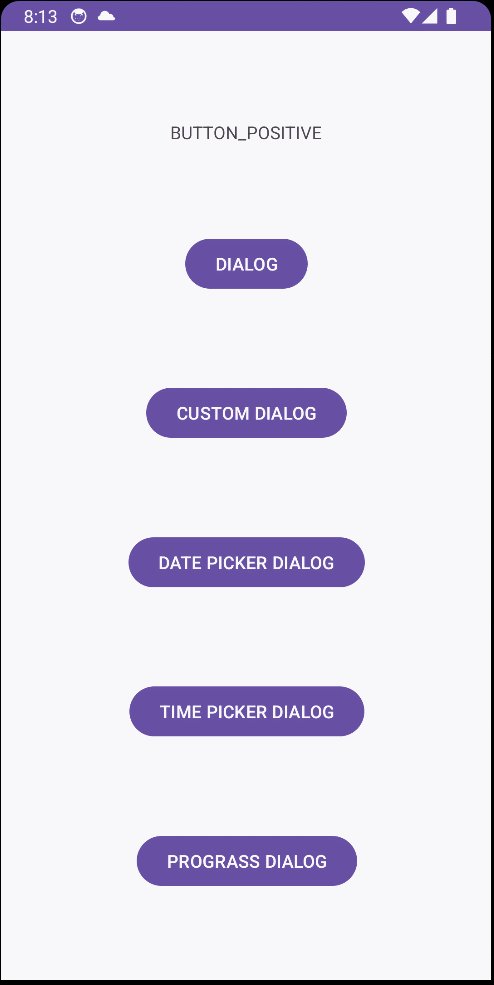
DialogInterface.BUTTON_POSITIVE ->
binding.textView.text = "BUTTON_POSITIVE"
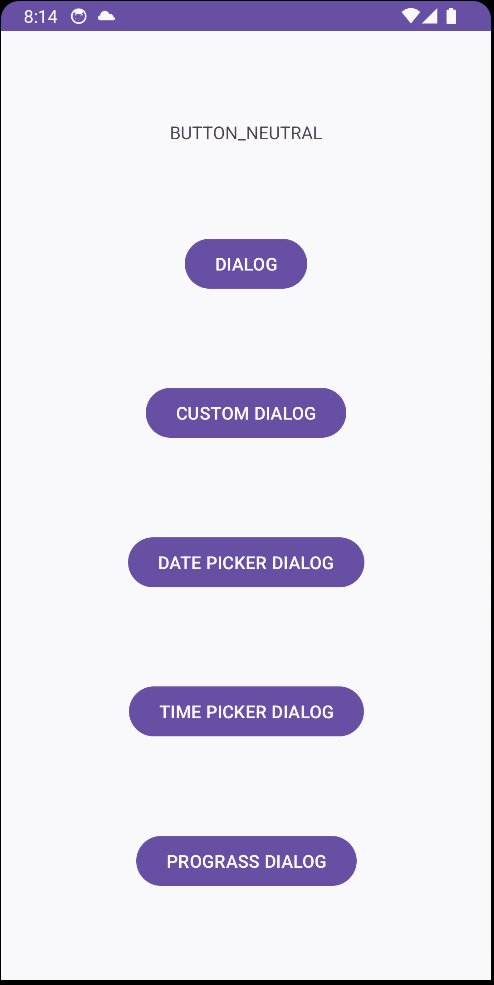
DialogInterface.BUTTON_NEUTRAL ->
binding.textView.text = "BUTTON_NEUTRAL"
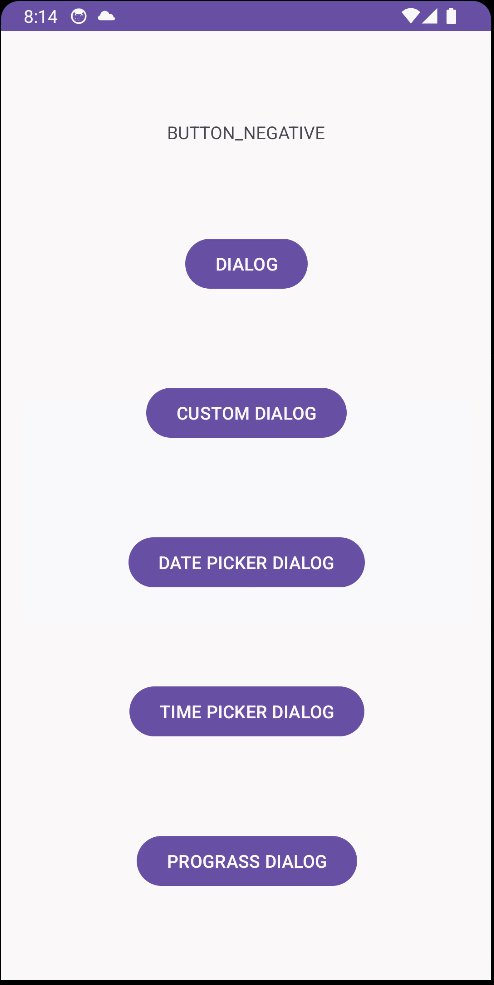
DialogInterface.BUTTON_NEGATIVE ->
binding.textView.text = "BUTTON_NEGATIVE"
}
}
}
builder.setPositiveButton("Positive",listener)
builder.setNegativeButton("Negative",listener)
builder.setNeutralButton("Neutral",listener)
builder.show()이제 listener라는걸 만들어줄거다.
listener라는건 뭐냐면..

이 빌더에 POSITIVE 버튼 뭐 이런거 ( 보통 여기에 확인이나 OK버튼같은게 있음)
이런 버튼을 만들어줄거임.
builder.setPositiveButton("Positive",listener)
builder.setNegativeButton("Negative",listener)
builder.setNeutralButton("Neutral",listener)
버튼은 아래 이 3줄에서 버튼을 만들어주고 ( 여기 보면 줄 끝마다 listener가 붙어있는데, 이게 붙어있어서 버튼을 누를때마다 listener가 호출된다.)
listener함수는 위에 적혀있다.
//버튼 클릭 시, 어떤 작업을 할 것인가?
val listener = object : DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
when (p1) {
DialogInterface.BUTTON_POSITIVE ->
binding.textView.text = "BUTTON_POSITIVE"
DialogInterface.BUTTON_NEUTRAL ->
binding.textView.text = "BUTTON_NEUTRAL"
DialogInterface.BUTTON_NEGATIVE ->
binding.textView.text = "BUTTON_NEGATIVE"
}
}
}
이게 리스너 함수인데,
이제 버튼을 눌렀을 시, 어떤 작업을 할지 정해준다.
우린 버튼을 누를 때 마다,

이 텍스트를 바꿔 주는 것을 할것이다. HelloWorld의 텍스트 아이디는 textView이다.

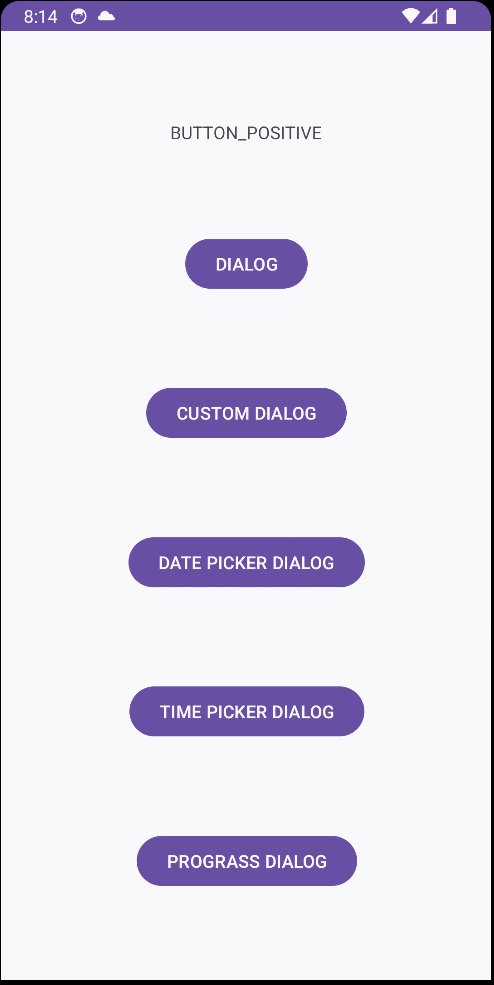
실행화면▲
728x90
반응형
'Kotlin > 안드로이드_[숙련]앱개발' 카테고리의 다른 글
| kotlin_DatePickerDialog (0) | 2023.09.18 |
|---|---|
| kotlin_Custom Dialog (0) | 2023.09.14 |
| 1-4 프래그먼트Fragment (0) | 2023.08.28 |
| 1-3 RecyclerView (1) | 2023.08.27 |
| 1-3. CustomView (0) | 2023.08.25 |



