| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 거주지 탐색
- 당뇨 소모성 재료 환급
- 원스휴먼 황금양
- 실버 해안 리조트
- 당뇨 소모성 재료 지원
- 소모성 재료 등록
- 테슬라 시황
- 실버 해안 리조트 거주지 탐색
- 소모성 재료
- 테슬라 방산진출
- 소모성 재료 환급
- 원스휴먼 황금양털파밍
- 당뇨 소모성 재료
- 테슬라 오늘시황
- 소모성 재료 건강보험공단
- 원스휴먼 요리
- 원스휴먼 황금양 구하기
- 원스휴먼 스타크롬
- 원스휴먼 사료
- 원스휴먼 쿠폰
- 원스휴먼 먹이
- 원스휴먼 레시피
- 실버 해안 리조트 비밀상자
- 당뇨 소모성 재료 한시적 특례
- 유광버섯 통조림
- 원스휴먼 동물
- 레시피 파밍
- 원스휴먼 레시피 파밍
- 2차 비상계엄
- 당뇨 소모성 재료 처방전 없이
- Today
- Total
0101011001010111
viewBinding 사용법 정리 본문
먼저, 뷰바인딩 요약 : 뷰바인딩은 Android 개발에서 UI 컴포넌트에 쉽게 액세스할 수 있도록 하는 기능입니다. 이 기능을 사용하면 findViewById를 사용하여 뷰에 액세스할 필요가 없습니다. 뷰바인딩은 null 안전성을 제공하고, 타입 안전성을 보장하여 코드의 품질과 안정성을 향상시킵니다.
1. 뷰바인딩의 활성화
그래들에 뷰바인딩 추가하기▼

추가 할 곳은 그래들 스크립의
빌드 그래들 ( 모듈:앱) 에 들어가서 추가해야한다.
▼ 추가방식(안드로이드 4.0이상 버전에서는 이렇게 추가해야한다. 3.6-4.0까지는 코드가 다름 주의)
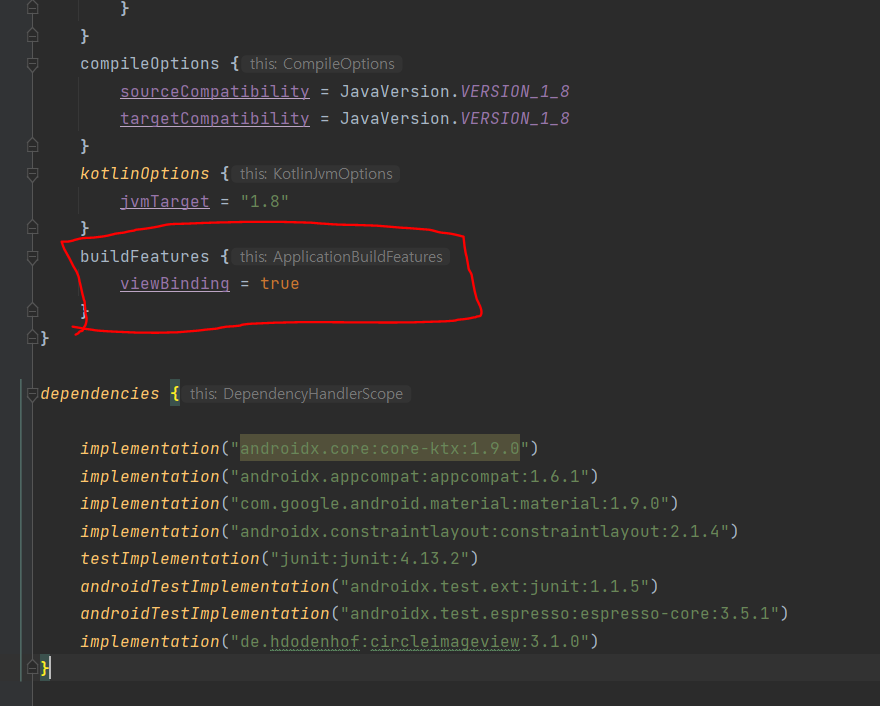
buildFeatures {
viewBinding = true
}
▼쉬운 이해를 위한 캡쳐 이미지 포함

위와 같이 추가했으면 ( 빨간 글씨가 뜰때는 import // 알트+엔터 )
싱크를 해주자 ! ( 위에 파란줄로 싱크하라고 뜰것임)
viewBinding을 사용하여 UI 컴포넌트에 바인딩할 수 있습니다. 이 기능을 사용하면 코드에서 뷰에 직접적으로 액세스할 수 있어 더 효과적이고 안전합니다.
아래는 viewBinding을 액티비티와 프래그먼트에 적용하는 방법입니다:
1. 액티비티에서의 사용:
package com.example.applemarket
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.applemarket.databinding.ActivityDetailBinding
class DetailActivity : AppCompatActivity() {
// 바인딩 객체 선언
private lateinit var binding: ActivityDetailBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 바인딩 객체 초기화
binding = ActivityDetailBinding.inflate(layoutInflater)
setContentView(binding.root)
setContentView(R.layout.activity_detail)
}
}

이렇게 넣어주면 되고, binding 이름은 자동으로 생성이 되는데 생성이 되는 규칙은 다음과 같다.
ActivityDetailBinding과 같은 바인딩 클래스의 이름은 XML 레이아웃 파일의 이름에 기반합니다. 바인딩 클래스 이름을 생성하는 규칙은 다음과 같습니다:
- XML 파일의 이름을 카멜 케이스(camelCase)로 변환합니다.
- 이름의 첫 글자를 대문자로 바꿉니다.
- "Binding"이라는 단어를 이름의 끝에 추가합니다.
예를 들어:
- activity_detail.xml → ActivityDetailBinding
- fragment_home.xml → FragmentHomeBinding
- item_list.xml → ItemListBinding
따라서 ActivityDetailBinding이라는 바인딩 클래스 이름은 activity_detail.xml 레이아웃 파일에서 생성된 것입니다.
'Kotlin > [스스로]Kotlin&안드로이드' 카테고리의 다른 글
| Android - inner Class (0) | 2023.09.04 |
|---|---|
| 입문 - 복습 / 액티비티 (0) | 2023.09.04 |
| Kotlin - 원형 이미지뷰 만들 수 있게, 그래들에 추가하기 (0) | 2023.08.31 |
| Android_kotlin - dimen에 대해서! (0) | 2023.08.31 |
| 코딩을 하다보면, 파일 이름 수정하는데 굉장히 번거로울 거다 ! 그럴때 쓰는 프로그램 ! (0) | 2023.08.31 |


